【質問】いしまる様 Facebook埋め込みタグの設定方法を教えてください
| 投稿日 |
: 2020/09/23(Wed) 20:51 |
| 投稿者 |
: HAIK初心者 |
| 参照先 |
: |
いつもお世話になっております。
メニューの領域に、企業Facebook(Facebookにログインしなくても誰でも見られる)を埋め込みたいです。
基本的な埋め込み方の説明はひととおり読んで、developers.facebook.com/docs/plugins/page-plugin
で埋め込みタグを取得し、
JavaScript SDK
IFrame
HAIKの編集画面からhtmlタグとして記載をしてみたのですが、どちらもうまく表示されません。
いしまるさまのサイトで、きれいに出ているのを見つけたのですが、これはHAIKの編集画面上では、どのように記述されているのでしょうか?
https://chicappa-isao.ssl-lolipop.jp/haik/index.php?test_facebook001
ちなみに、こちらのサイトを右クリック→「検証」でソース表示させていただいて、当該らしき以下の部分を私の編集画面にコピペすると、オフィスいしまるさまのFacebookページの埋め込みには成功します。
#html{{
<div class="fb-page fb_iframe_widget" data-href="https://www.facebook.com/OfficeISHIMARU/" data-tabs="timeline" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true" fb-xfbml-state="rendered" fb-iframe-plugin-query="adapt_container_width=true&app_id=833386460120295&container_width=754&hide_cover=false&href=https%3A%2F%2Fwww.facebook.com%2FOfficeISHIMARU%2F&locale=ja_JP&sdk=joey&show_facepile=true&small_header=false&tabs=timeline"><span style="vertical-align: bottom; width: 340px; height: 500px;"><iframe name="f8c41dc9edcb74" width="1000px" height="1000px" data-testid="fb:page Facebook Social Plugin" title="fb:page Facebook Social Plugin" frameborder="0" allowtransparency="true" allowfullscreen="true" scrolling="no" allow="encrypted-media" src="https://www.facebook.com/v2.8/plugins/page.php?adapt_container_width=true&app_id=833386460120295&channel=https%3A%2F%2Fstaticxx.facebook.com%2Fx%2Fconnect%2Fxd_arbiter%2F%3Fversion%3D46%23cb%3Df2fbcf6e180bc84%26domain%3Dchicappa-isao.ssl-lolipop.jp%26origin%3Dhttps%253A%252F%252Fchicappa-isao.ssl-lolipop.jp%252Ff1cf2bf9cbbd86%26relation%3Dparent.parent&container_width=754&hide_cover=false&href=https%3A%2F%2Fwww.facebook.com%2FOfficeISHIMARU%2F&locale=ja_JP&sdk=joey&show_facepile=true&small_header=false&tabs=timeline" style="border: none; visibility: visible; width: 340px; height: 500px;" class=""></iframe></span></div>
}}
↑これだとうまく表示されます。
でも正式な?記述方法ではないですよね。
このうちどことどこと書き換えたら、私が表示させたい企業ページのサイトが出るようになるかも分かりません。
いしまるさまのサイトのHAIKでの記述タグを教えてください!

Re: 【質問】いしまる様 Facebook埋め込みタグの設定方法を教えてください
| 投稿日 |
: 2020/10/06(Tue) 10:20 |
| 投稿者 |
: いしまる◆vOmCuTAP2Tw |
| 参照先 |
: |
結果の報告ありがとうございます。
基本的な部分が原因というのはよくあることです。
プラグインの説明に表示されない場合の確認事項などを
ちょっと記載しておいてくれたらもう少し早く気がついた
のかもしれません。
書いてあったけど、見逃していたのかもしれません。

Re: 【質問】いしまる様 Facebook埋め込みタグの設定方法を教えてください
| 投稿日 |
: 2020/10/05(Mon) 20:28 |
| 投稿者 |
: HAIK初心者 |
| 参照先 |
: |
いしまる 様
引き続き詳しく調べていただき、誠にありがとうございます。
原因が分かりました。表示させようとしているFacebookページの公開設定らしいです。依頼元は「個人アカウントではない、企業ページだ」と言い張っていたのですが、もう一つ別の企業ページも持っているとのことで、そちらを使ってテストしたら、いとも簡単に、あっさり表示されました。
HAIKの環境が原因ではなかったことになります。
https://developers.facebook.com/docs/plugins/page-plugin
このfacebookのプラグインページで取得した「IFrame」のコードを、普通に#html{{ }}で囲っただけで、あっさり表示されました。これまでの苦労は一体、何だったの・・・というかんじ・・・
当該のFacebookページは、確かに「個人アカウント」ではないそうで、だからといって完全な企業ページでもない。依頼元の本人も、違いは分かっていなかったようで、これから表示できた企業ページのアカウントとの設定の違いを調べてもらうことになりました。
いしまる様にもご迷惑とお手数をおかけしてしまいました。申し訳ございませんでした。ありがとうございました。

Re: 【質問】いしまる様 Facebook埋め込みタグの設定方法を教えてください
https://haik.oi21.net/index.php?facebook_test2
に追記しましたが、私の試したHAIKの環境では、7行ほどの
追加コードが、どこを直して良いのか分からないような複雑な
記述に自動的に拡張されていました。
https://developers.facebook.com/docs/plugins/page-plugin
facebookのプラグインページを使うのが確実なようです。
プラグインページにアクセスできないようであれば、
HAIKを新規にインストールして、今回白になったページを作成
する手順をもう一度新規HAIKで行い。ページのソース表示で
コードを確認すると貼付けすべき記述が分かると思います。
大掛かりになりますね。
取り敢えずということであれば、ここに表示したいfacebook
ページのURLを掲載していただければ、テストページで
表示を確認して取り敢えず表示できる内容を提示できると
思います。

Re: 【質問】いしまる様 Facebook埋め込みタグの設定方法を教えてください
| 投稿日 |
: 2020/09/29(Tue) 07:39 |
| 投稿者 |
: うみほし |
| 参照先 |
: |
もしかしてという程度のことですが、貴社のサイトはSSLになっていますか?
SSLしていないサイトで、SSLのページを表示できないのかもしれません。

Re: いしまる様 Facebook埋め込みタグの設定方法を教えてください
| 投稿日 |
: 2020/09/28(Mon) 19:39 |
| 投稿者 |
: HAIK初心者 |
| 参照先 |
: |
いしまる様、丁寧に教えていただきましてありがとうございます。
私のところのHAIKの環境に、なにか問題がある気がします。
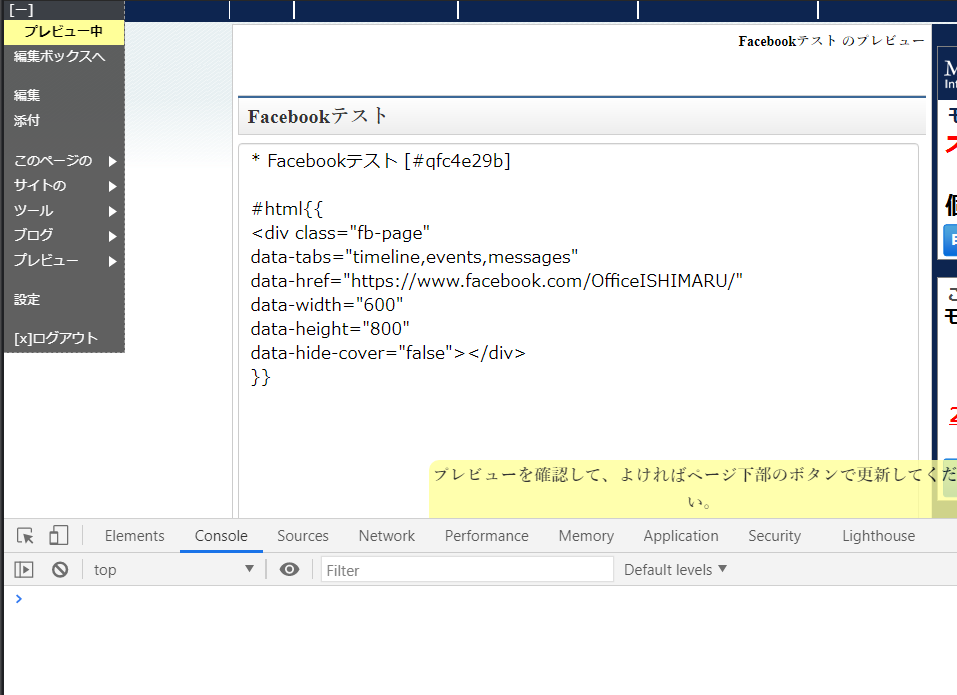
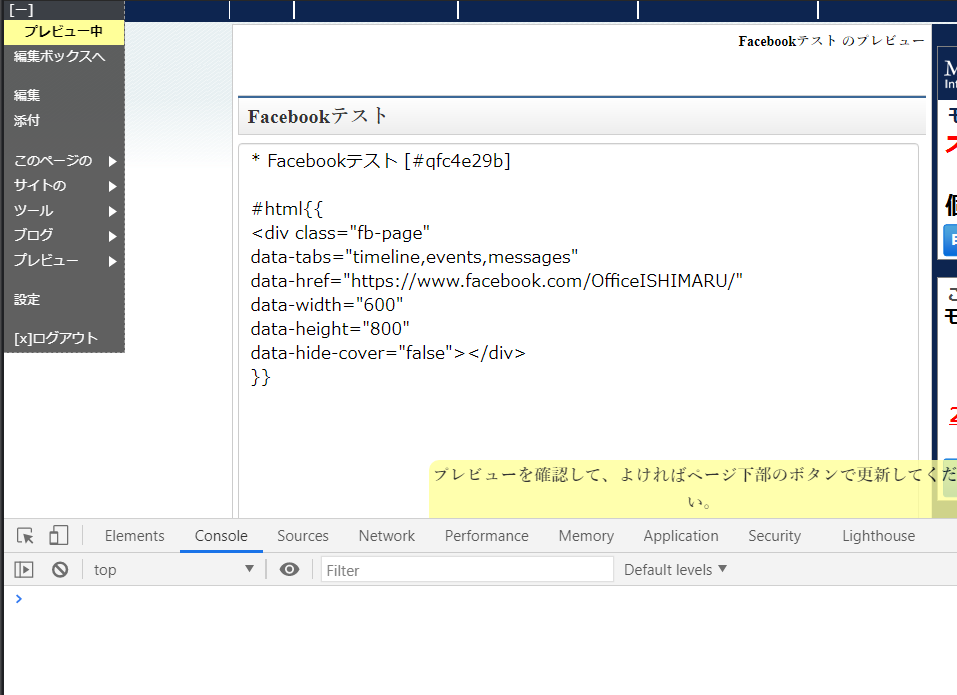
正しく表示されるのであれば、以下画像の「Facebookテスト」のタイトルと編集画面の間に、Facebookの画面が出るはずですよね?
Console のほうもご覧のように真っ白です。

Re: いしまる様 Facebook埋め込みタグの設定方法を教えてください
ログインしない状態やhttps、httpで以下のページで当方は
表示できました。
https://haik.oi21.net/index.php?facebook_test2
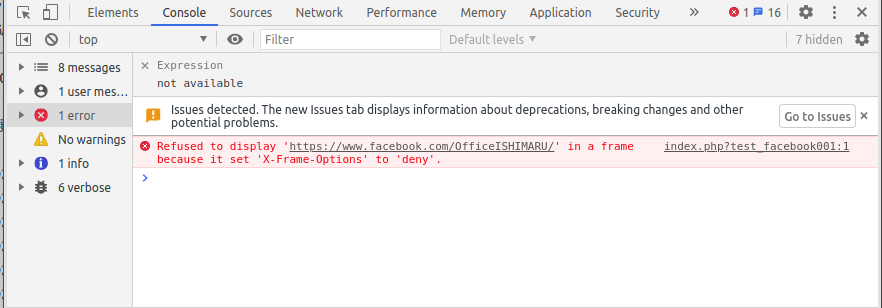
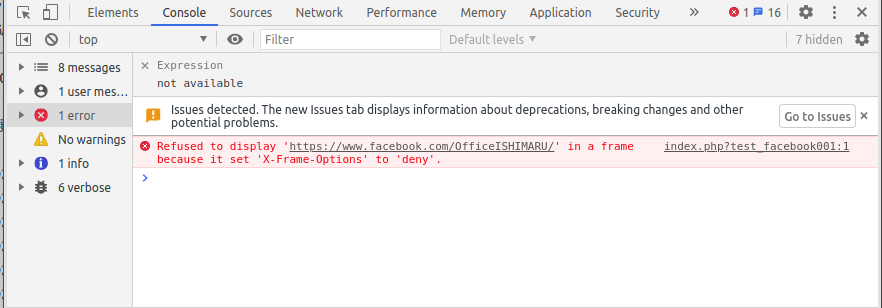
あとは、デベロッパーツールでのエラー表示の有無の確認などで
情報を集めます。
デベロッパーツールを表示し上のページまたは、ご自身で
確認された白いページを表示した時に、
デベロッパーツールの「Cconsole」タブの部分にエラーなど
ヒントになりそうな情報が表示されていないでしょうか。
添付画像は別の場合のエラーメッセージのの表示例です。

Re: いしまる様 Facebook埋め込みタグの設定方法を教えてください
| 投稿日 |
: 2020/09/26(Sat) 09:54 |
| 投稿者 |
: HAIK初心者 |
| 参照先 |
: |
いしまる様 ありがとうございました。
解説サイトにも説明を追加していただき、ありがとうございます。拝見しました。
基本的に、というか最低限、このコードを「新規作成」のページにコピペすれば、オフィスいしまる様のFacebookが表示されるようになるはずなのですよね?それが、表示されないんです。
#html{{{
<div class="fb-page"
data-tabs="timeline,events,messages"
data-href="https://www.facebook.com/OfficeISHIMARU/"
data-width="600"
data-height="800"
data-hide-cover="false"></div>
}}}
htmlのくくりが #html{{{ }}} と、いつもより{ }が一つ多いからかな?と #html{{ }} も試しましたが、それでも真っ白なページが出るだけです。
もしかして、見る側は常にFacebookにログインしていなければならないとか?ログインしていない人には見えない?(私はFacebookのIDを作っていなくてログインはしていません)
いえ、でも解説サイトのFacebook表示はちゃんと見えているから、これは原因ではないですね。
表示されない原因には、何が考えられるでしょう?

Re: いしまる様 Facebook埋め込みタグの設定方法を教えてください
| 投稿日 |
: 2020/09/23(Wed) 22:24 |
| 投稿者 |
: いしまる◆vOmCuTAP2Tw |
| 参照先 |
: |
企業のページであれば、次のURLで他の方が説明されているのが
私がやった方法です。
http://toretama.jp/sns-facebook-display.html
※facebookにログイン出来る状態で
プラグインのページにアクセスする必要があるみたいです。
基本的にはプラグインのページにアクセスしてコードを
作成するのが良いと思います。
もっと簡単にということであれば、以下に少し説明を
追加しましたのでご覧下さい。
https://haik.oi21.net/index.php?test_facebook001