【質問】メニューの見出しに出る #qblog 部分の文字色変更方法を知りたい
| 投稿日 |
: 2020/08/19(Wed) 12:48 |
| 投稿者 |
: HAIK初心者 |
| 参照先 |
: |
こんにちは、初めまして。
前任者からの引き継ぎなく、会社ホームページの修正を急に任された者です。こんなフォーラムがあって助かります!
「QDesigner」で全体のデザイン変更を試みており、メニューの「見出し1*」〜「見出し3***」までの背景色や文字色の変更まではできました。
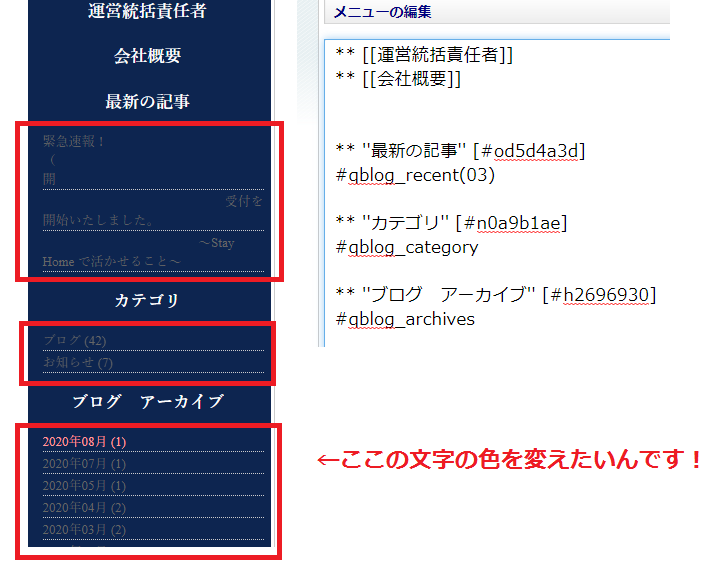
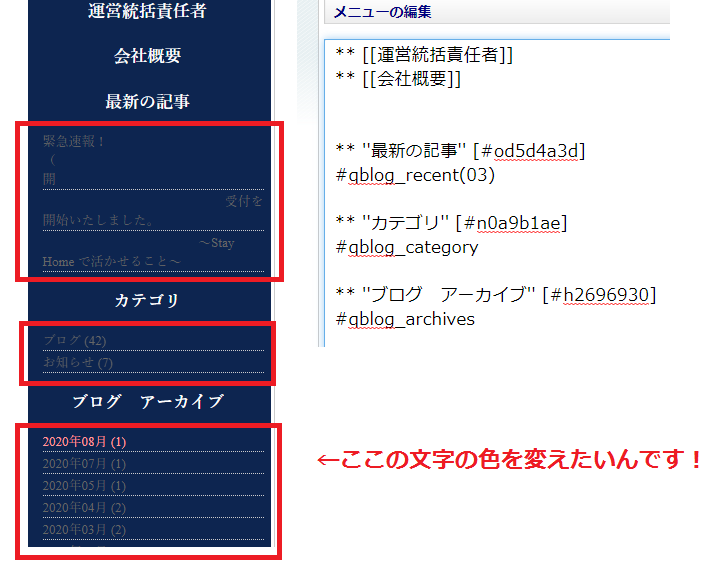
しかし、「メニューの編集」で
#qblog recent
#qblog category
#qblog archives
と指定して自動的に表示される項目について、文字色やフォントサイズの変更ができなくて、困っております。
添付画面の文字の色は、指定せずとも自動的に出てきたもので、これだと見づらいので変えたいのです。
やり方をご存知の方、ぜひご教授くださいませ。

Re: 【質問】メニューの見出しに出る #qblog 部分の文字色変更方法を知りたい
| 投稿日 |
: 2020/08/21(Fri) 15:27 |
| 投稿者 |
: HAIK初心者 |
| 参照先 |
: |
いしまる様、ありがとうございます!
文字色、変更できました!感激です!!ありがとうございます!!
多分またときどきお世話になります。今後ともよろしくお願いいたします!

Re: 【質問】メニューの見出しに出る #qblog 部分の文字色変更方法を知りたい
スタイルシートの設定ですので、HAIKへログインし、
「ブログのメニュー編集」で最初の方へ
以下のような感じで、<style>と</style>で囲んだ上で
次のような記述を追加します。
それ以外の部分はそのままです。
#html{{
<style>
/* 文字を白くしたい */
.bar a {
color: #fff;
}
/* マウスオンにしたときはゴールドにしたい */
.bar a:hover {
background-color: transparent;
color: #ffd978;
text-decoration: none;
}
</style>
}}

Re: 【質問】メニューの見出しに出る #qblog 部分の文字色変更方法を知りたい
いしまる様、ご返信ありがとうございます!
動画を拝見して、変更したい箇所と色コードをどう指定すればよいかまでは、調べることができました。
文字を白くしたい
.bar a {
color: #fff;
}
マウスオンにしたときはゴールドにしたい
.bar a:hover {
background-color: transparent;
color: #ffd978;
text-decoration: none;
}
しかしこれを「ブログのメニューの編集」へ反映させる方法が分かりません。
当方、20年程前に覚えたHTML4.01?の知識しかないんです。CSSのことがまるでわかりません。
HAIKの機能でできないことは、htmlタグを追加すればできるようになることは分かりました。
でも、色を変えたい部分を #html{{ }}で囲うと、
#qblog recent
#qblog category
#qblog archives
の文字が表示されてこの色が変わるだけで、HAIKのタグが機能しなくなります。
参照先に記載したURLの説明も参考にさせていただきましたが、同様に「記述例」をどこにどう記載すれば、「#recent(20)」の20行分の色が変わるのか、関係性が分かりません。
この状態の私に救いようはあるのでしょうか?

Re: 【質問】メニューの見出しに出る #qblog 部分の文字色変更方法を知りたい
利用しているデザイン(スキン)などで内容が異なるようなので、
個自分の環境で、Google Chromeならディベロッパーツールで
色を変更したい部分のスタイルシートの情報(セレクタ)を調べて
下さい。その情報を元に、編集画面でヘッダー部分など、
HAIKの編集だと「ナビ編集」などで、htmlプラグインで、
CSSの記述を追加すると、それが初期の設定を上書きするように
なり、色が変わると思われます。
CSSの追加は、ブログのメニューの編集部分への追加が
いいのかもしれません。
音が悪いですが、以下は当方での環境になりますが、
調べ方の参考動画です。3分弱。
https://www.youtube.com/watch?v=LOXsqlLeaZ8