【雑談】HAIKで作れそうなレスポンシブページ
| 投稿日 |
: 2018/12/07(Fri) 23:41 |
| 投稿者 |
: Yujiro |
| 参照先 |
: |
HAIKの可能性として、私がページデザインの参考にしたものをピックアップします。
まずはおなじみのロリポップサーバーのページ
https://lolipop.jp
これに近いものはHAIKで再現可能です。と言うか、レスポンシブデザインにする
関係上、どうしてもこの種のデザイン手法に落ち着きます。
ここをご覧の皆さんで「こんなのはできるかな?」と言うもの、またこれはどうやって
作るか?と言う話題があればどうぞ。

Re: 【雑談】HAIKで作れそうなレスポンシブページ
私が一番レスポンシブの解決で良いと思うのは「doc」です。
HAIKでは,テーマ「doc」の画面を縮小するとサイドメニューが畳まれて上部に「MENU」というボタンが現れます。
ボタンをクリックすると,たたまれていたメニューが横から出てきます。
HAIKの簡易マニュアルサイト(誰でも見れます)がこれで作られています。
一回docで試してみたのですが,色使いが気に入らなくて,やめています。
今使ってるseedでそのままdocに置き換えると配色が変になりました。
docのCSSセレクタが分かれば良いのですが,解析が面倒なのでやってません。
他のテーマもメニューの扱いを同じにできれば良いのにと思います。

Re: 【雑談】HAIKで作れそうなレスポンシブページ
| 投稿日 |
: 2019/01/16(Wed) 01:12 |
| 投稿者 |
: WIZ |
| 参照先 |
: |
レスポンシブは、本当に悩みます。
私は、サイドバーをスライド式にする方法で対応しています。
(ただしQHMの方です。HAIKシステムの方は、まだチャレンジしていません)
スマホで見ると、サイドバーの部分が隠れていて、ボタンなどを押すとサイドバー部分が出てくる、という代物です。
情報量が多いサイトの場合は、サイドバーにページ内リンクを載せるのが一番スマートだと思うので、サイドバーがスマホで見ると一番下に行ってしまう構造は、あまり納得できる形ではないと思います。
スマホでもPCでも同じ感覚で見ることが出来るようにするのが、ユーザービリティではないのかな、と思います。
ぜひHAIKのテンプレートで作ってほしいと思います。

Re: 【雑談】HAIKで作れそうなレスポンシブページ
| 投稿日 |
: 2019/01/11(Fri) 07:49 |
| 投稿者 |
: のほほん |
| 参照先 |
: |
>Yujiroさん
言われてみれば本当に仰る通りですね
因みにSakuraエディタは各種プログラミング言語の色分けに対応しているので
個人的には便利でオススメです。
(PHP等も追加設定を行えば簡単に出来ます。
但しQHMとHAIKは特殊なので括弧の設定等を自分で定義して作るしかないので
そこだけ残念ではありますかね…
私はHAIKの寿命が何処まで持つか?解らない部分も有る為
自身で定義ファイル等は作成してませんが…
(作成する手間や時間を考えると踏ん切りがつかずやってません( ;^^)ヘ..)
標準で括弧の部分をチェックする機能はあるので
それをONにして普段はエディタ上で文章等を作成してから
コピペしてチェックOKなら次へ…って感じで作業してますねぇ
勿論、簡単なものはそのままHAIK上でやってしまいますが…

Re: 【雑談】HAIKで作れそうなレスポンシブページ
| 投稿日 |
: 2019/01/07(Mon) 10:47 |
| 投稿者 |
: Yujiro |
| 参照先 |
: |
のほほんさん
本年もよろしくです。
エディタの話題、QHM時代から見ていて不思議にあまり出なかった話ですね。

Re: 【雑談】HAIKで作れそうなレスポンシブページ
| 投稿日 |
: 2019/01/07(Mon) 08:42 |
| 投稿者 |
: のほほん |
| 参照先 |
: |
>Yujiroさん
恭賀新年
明けましておめでとう御座います。
今年もよろしくお願い申し上げます。
昔から使っていて便利なWindowsのテキストエディタですと…
私は個人的にはSakuraエディタをオススメします。
標準で各プログラミング言語の色分け表示に対応しており
自分で設定を作る事も可能です。
設定に無いものも他のお方が作成したファイルをインポートすれば
色分け表示等に対応出来ます。
私はちょっとしたHTMLやJavascript等は此方のエディタで作業する事が多いです。
もしも気に入ったエディタが無いようでしたらお試しあれ♪
DL等は以下のページをご参照頂ければ幸いです。
URL: https://sakura-editor.github.io/download.html

Re: 【雑談】HAIKで作れそうなレスポンシブページ
| 投稿日 |
: 2018/12/31(Mon) 15:49 |
| 投稿者 |
: Yujiro |
| 参照先 |
: |
HAIK編集に便利なテキストエディタのこと
構造が簡単なページならHAIK自体の編集画面で作業できるが、複雑で大き
いページになると、外部のテキストエディタで編集したいことがある。
そこで大きなページでも見やすくするため、使うエディタに工夫してみた。
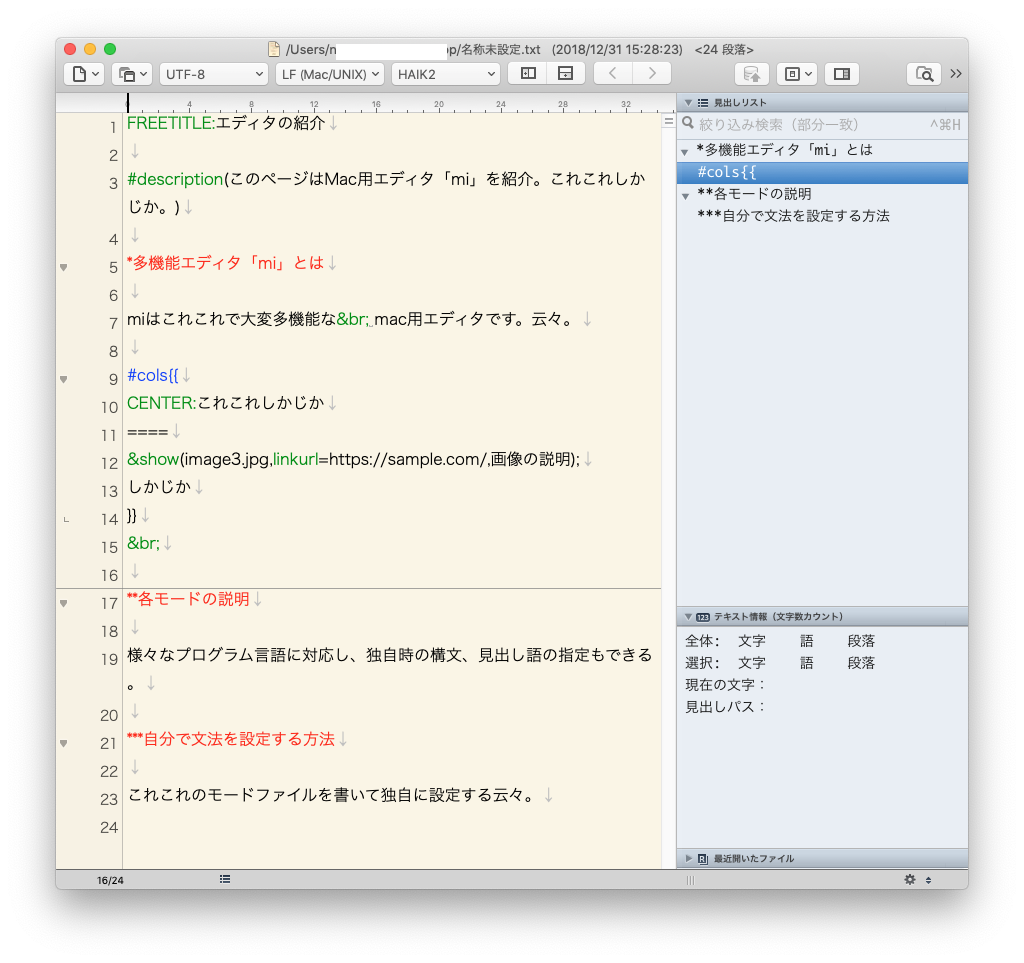
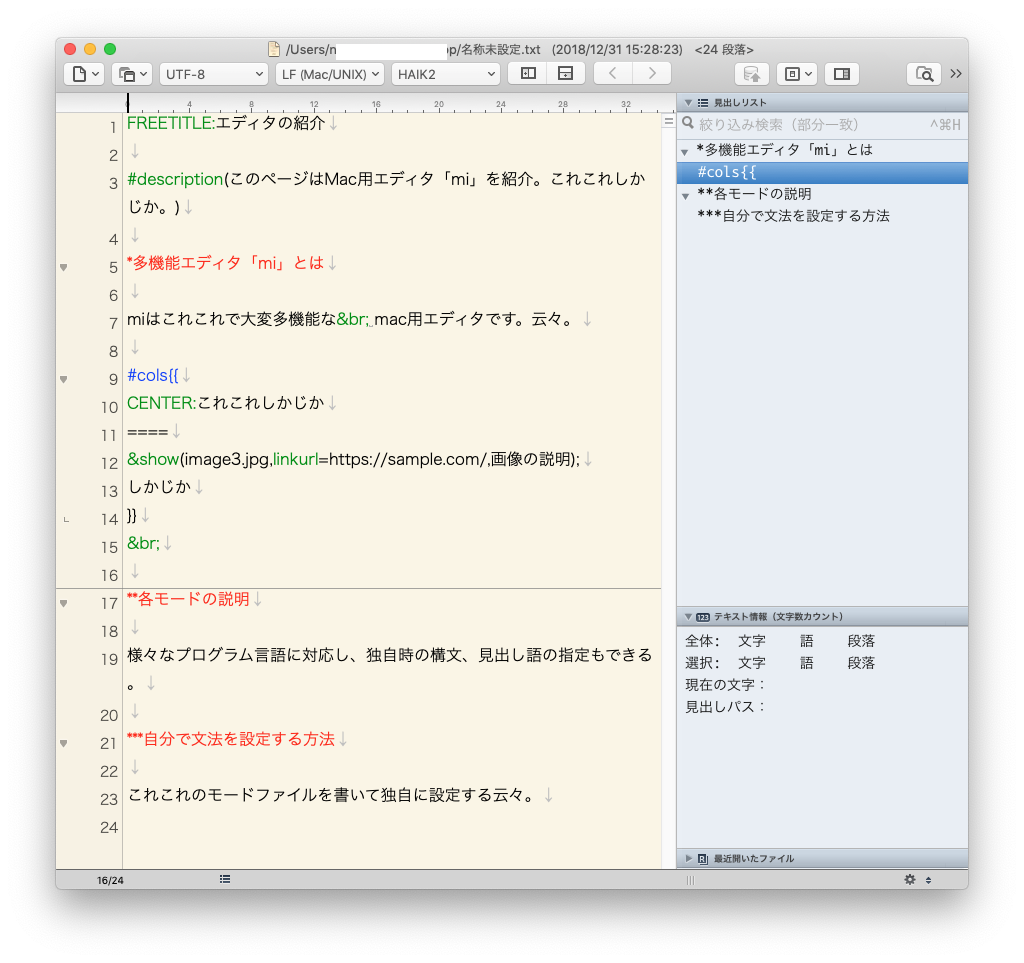
私が使ったのはMac版の「mi」というエディタ。
自分がよく使うプラグインなどをキーワード指定して自動的にそれに色をつけ
たり、「見出し語」を指定して階層構造を表したりが可能。(添付画像参照)
また、「{{ }}」の囲みも内容の行を折りたたみ可能で管理しやすい。
これは「モード設定」でHAIK用モードを自分で設定する。
これは便利だ。
この階層構造表現ではアウトラインエディタっぽく折りたたみ機能あり。(階
層丸ごとの移動とかは不可)
Windowsにも同じような機能を持ったエディタがあるのではないだろう
か。
ちなみに「mi」はフリーソフトだが寄付も受け付け。
▼miの紹介ページ
https://www.mimikaki.net

Re: 【雑談】HAIKで作れそうなレスポンシブページ
昨日時間ができたので,サイトの一部コーナーで,スマホ時にナビを切り替えてサイドメニューの代わりにするように書き換えてみました。
最初はPC用とモバイル用にそれぞれナビ用の専用ページを作って,ページ名に:を付けて検索されないようにしてみました。
その上で#nav(ページ名)を#only_pcと#only_mobileの中に入れてみたのですが,うまくいきませんでした。うまく書く方法があるのかな?
うまくいった方法は
#nav{{{{
#bs_nav{{{
#only_pc{{
- [[ ]]
-- [[ ]]
--- [[ ]]
など
}}
#only_mobile{{
-[[ ]]
同様
}}
}}}
}}}}
と,それぞれでナビの中身を書く方法。
モバイル用のナビが長くなったので,ナビ固定ではナビをスクロールできませんでした。そこでナビ固定はやめました。それに伴いリンクへのジャンプ位置調整の記述も廃止。
これもモバイル時だけナビ固定解除できる方法があれば良いのですが。
これで動線をしばらく試して,調節していきます。
やってみたのは具体的には「ブログ」と「霧箱実験室」のページです。

Re: 【雑談】HAIKで作れそうなレスポンシブページ
| 投稿日 |
: 2018/12/18(Tue) 19:12 |
| 投稿者 |
: Yujiro |
| 参照先 |
: |
複雑なネスト構造を楽に管理するための考察
ページのデザインについて、HAIKに用意されているテンプレートをそのまま使う
のが無難であまり複雑なことはしたくない。
しかし、文章と画像の組み合わせなど、段組構造や枠線をオリジナルに使いたい
ことがある。
このようなとき、#cols{{ や #bs_box{{ などを制する者がHAIKを制することに
なると思う。
ことに、HAIKで特に自由な配置をしたい場合、レイアウトとしては「フルページ」
を使うケースが多いと思う。
#layout(fullpage)
しかし、これはブラウザ幅目一杯を自由に使えるためにマジで「#cols{{」などの
ネスト構造を激しく使い、それを管理する必要性あり。
ことによっては四重〜五重のネスト構造になる。
しかしこれを「ベタッ」としたテキストエディタで書くのは難儀である。
先に書いた #cols{{ とか #bs_box{{、#html{{ のお尻の閉じカッコはどこだと
探すことしばし・・・専用エディタが欲しいくらい。
そこで考えられるのは、既存の「アウトラインエディタ」といった、文書の階層
構造を管理できるエディタを使うこと。
これでネスト状態を管理しやすいと思われる。

Re: 【雑談】HAIKで作れそうなレスポンシブページ
| 投稿日 |
: 2018/12/17(Mon) 11:50 |
| 投稿者 |
: Yujiro |
| 参照先 |
: |
うみほしさん
いずれにせよPC/モバイルどちらにも最適解となるUIを熟慮することが必須ですね。
ま、しかしそれにしたって既存の物をなんとかするのはけっこう大変。

Re: 【雑談】HAIKで作れそうなレスポンシブページ
| 投稿日 |
: 2018/12/17(Mon) 10:20 |
| 投稿者 |
: うみほし |
| 参照先 |
: |
Haikではナビをメニューとして位置づけ、サイドメニューはPCだけで残して、モバイルでは廃止が良さそうです。
ナビ自体をページごとにPC用とスマホ用に切り替えることで、スマホ表示のときの「メニューアイコンの中身」が切り替えられるなら、そのほうが良いかもしれません。

Re: 【雑談】HAIKで作れそうなレスポンシブページ
| 投稿日 |
: 2018/12/16(Sun) 11:40 |
| 投稿者 |
: Yujiro |
| 参照先 |
: |
Appleの場合、トップページはグローバルメニューのみ、
そして細かいページはグローバルメニューの直下にローカルメニューを配置し、
サイドメニューなしというデザイン。
意地でもサイドメニューなし。

Re: 【雑談】HAIKで作れそうなレスポンシブページ
| 投稿日 |
: 2018/12/15(Sat) 00:06 |
| 投稿者 |
: Yujiro |
| 参照先 |
: |
HAIKのナビ、メニューの考察
スマホ表示にするとPC表示でいう「ナビ」が「MENU」に収まる。
これは単に呼び方が変わっただけで機能は同じ。単に各ページ基本的に共通する「リ
ンク集」である。これは主にサイト内の大まかなカテゴライズに使う。
これを「グローバルメニュー」と呼ぶことがある。
最近ではフッタ部分も各ページ共通の「(サイト内)リンク集」であり、サイト内の細か
いリンクを記述することが多い。以下の例のごとく。ユーザーがアクセスすることは
少ないが、必要に応じた記述がある。
・このサイトについて
・著作権について
・Cookieについて
・個人情報保護方針
・企業情報
etc
ところで昔からあるサイドメニューは今・・・
ページトップにあるグローバルメニューで移動した先にあるところの、小カテゴリーに
まとまった情報に関するメニューに使われることがある。
これを称してローカルメニューと呼ぶことがある。
また、サイトの書き方によっては単に不要となっている。(例:Apple)
今サイドメニューがあって便利と思われるのは、主たるアクセスがPCで、辞典的なペ
ージと思われる。HAIKマニュアルのページがそれ。
http://manual.haik-cms.jp
なお、このページをスマホ表示にすると、面白い動きをする。
(グローバルメニューなし)

Re: 【雑談】HAIKで作れそうなレスポンシブページ
| 投稿日 |
: 2018/12/14(Fri) 05:50 |
| 投稿者 |
: うみほし |
| 参照先 |
: |
私も今のサイトをリニューアルしようと考えたとき,スマホでどう見せるか悩んでいます。
PCでは横のメニューは,このサイトには何があるのかという,全体像を見せる役目で考えてきたのですが,
スマホではメニューは結局一番下に移動してしまうので,下まで見ない限りメニューがあるのか無いのかは,訪問者には分かりません。
そもそもHaikの仕様でややこしいのはスマホ表示では「ナビがメニューになる」という変化で,初めて使ったときはてっきり「メニューがメニューアイコンになる」と思っていたので予想外の印象を持ちました。スマホユーザーは,メニューアイコンをメニューだと思うでしょうから,さらに下の方に別のメニューがあるとは考えにくいでしょう。
そうであるなら,スマホではナビをメニューとして扱い,横のメニューは,あっても見てもらえるチャンスは少ないと考えて,設置しないということも有りでしょう。
そうすると訪問者にサイトの俯瞰性を提供するためには,スマホ時はonly_mobileでナビを専用に書き,サイドメニューは無しという設定が良いかもしれません。
スマホでは表示面積が限られるので,「メニューに最小限必要なものは何か」を考えないといけないと思っています。
年末年始の時間のあるときに考えてみようと思います。

Re: 【雑談】HAIKで作れそうなレスポンシブページ
| 投稿日 |
: 2018/12/13(Thu) 19:06 |
| 投稿者 |
: Yujiro |
| 参照先 |
: |
こうして見てくると、サイドメニューなしというのがトレンドな感じ。
単なる流行でなく、じっくり読んでもらうにはその方が良いのかと思えます。
(全部が全部そうとは言い切れないにせよ)

Re: 【雑談】HAIKで作れそうなレスポンシブページ
| 投稿日 |
: 2018/12/10(Mon) 13:49 |
| 投稿者 |
: Yujiro |
| 参照先 |
: |
次にAppleのMac紹介ページ。
https://www.apple.com/jp/mac/
前からですが、Appleのページデザインは余白の使い方の参考になります。
これに関してはブランドイメージのようなことも影響するのですが、
情報を詰め込たくなる衝動を抑えたい時に。
HAIKで似た書き方を再現可能。
昔からサイトを書いていると「余白恐怖症」のようなことを感じます。
それから、サイドメニューというものは、ほぼ不要なのかもと思わせます。
今からするとサイドメニューは野暮ったい感じも。
追記:このページ自体はレスポンシブとは言い難いところあり。
PCとスマホでデザインを書き分けているようです。

Re: 【雑談】HAIKで作れそうなレスポンシブページ
| 投稿日 |
: 2018/12/08(Sat) 19:48 |
| 投稿者 |
: Yujiro |
| 参照先 |
: |
うみほしさん。
常に問題になるのが表示端末の種類によって見えかたに納得できるデザインになっているか
ですよね。
PC向きに書いてそのままスマホでOKになるようにしたいところですが、どうしても
しっくりこないことがしばし。
そんな時には面倒でも only_pc と only_mobile を使うのがコツ。
ビジネス系としてはページ冒頭付近に用いる「キャッチコピー」の書体のサイズなど、
PCとスマホで書き分けねならないことがよくあります。

Re: 【雑談】HAIKで作れそうなレスポンシブページ
| 投稿日 |
: 2018/12/08(Sat) 19:39 |
| 投稿者 |
: うみほし |
| 参照先 |
: |
ロリポップのサイトは初めて見ましたが,横幅を縮めるとHAIKのナビに相当する部分が,下に移動し,HAIKのメニュー的な動きをしていますね。
スマホでは縦にスクロールしてみるのが一般的ですから,このデザイン以外で見せるのは難しいでしょうね。

Re: 【雑談】HAIKで作れそうなレスポンシブページ
| 投稿日 |
: 2018/12/08(Sat) 12:51 |
| 投稿者 |
: Yujiro |
| 参照先 |
: |
次に紹介するのはショッピング系として。
非常にシンプルなデザインで、ある意味ランディングページ系。
HAIKでならかなり簡単に書けそうです。
https://www.joyaonline.jp/
このページはセールスライティングとしての王道とも言える構成で参考になります。
恐ろしくシンプルですが、販売系としては完璧でしょう。