【質問】パネルでの段組みについて
| 投稿日 |
: 2018/10/17(Wed) 20:02 |
| 投稿者 |
: ran |
| 参照先 |
: |
お尋ねします。
#panel(primary){{
見出し
====
青色パネル
}}
での段組みの応用についてです。以下にソースをお知らせします。
#cols(10+1){{{{
#panel(primary){{{
&deco(#ffffff,,19){利便性を重視したキッチン廻り};
====
#cols(++++){{
&show(nikai8.jpg,lightbox2=group3,thumbnail,風除室、三枚引き戸);
#br(-25)
開閉式、室内換気欄間
++++
&show(nikai7.jpg,lightbox2=group3,thumbnail,一階和室前);
#br(-25)
陽光が燦々と入る洋室3
++++
&show(nikai5.jpg,lightbox2=group3,thumbnail,網戸(ワンタッチ引き戸));
#br(-25)
バルコニーに出られる洋室2
++++
&show(nikai05.jpg,lightbox2=group3,thumbnail,網戸(ワンタッチ引き戸));
#br(-25)
そのバルコニー
++++
&show(wasitu2.jpg,lightbox2=group3,thumbnail,網戸(ワンタッチ引き戸));
#br(-25)
そのバルコニー
}}
====
●サッシガラスは高断熱複層 Low-E グリーン(冬は暖房熱を逃がさず、夏は日射熱をカット)を採用。敷地廻りは土留めを施工、犬走には、防草シートを貼りその上に砂利を敷設。
}}}
}}}}
[[続く]]

Re: 【質問】パネルでの段組みについて
| 投稿日 |
: 2018/10/19(Fri) 11:15 |
| 投稿者 |
: Yujiro |
| 参照先 |
: |
ううむ、惜しいですよね。
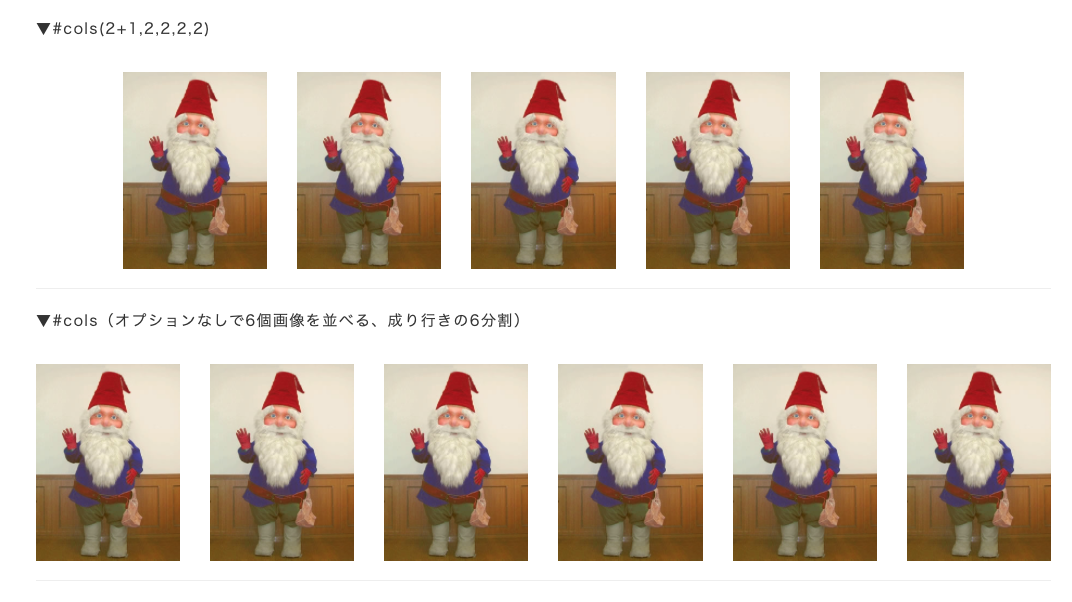
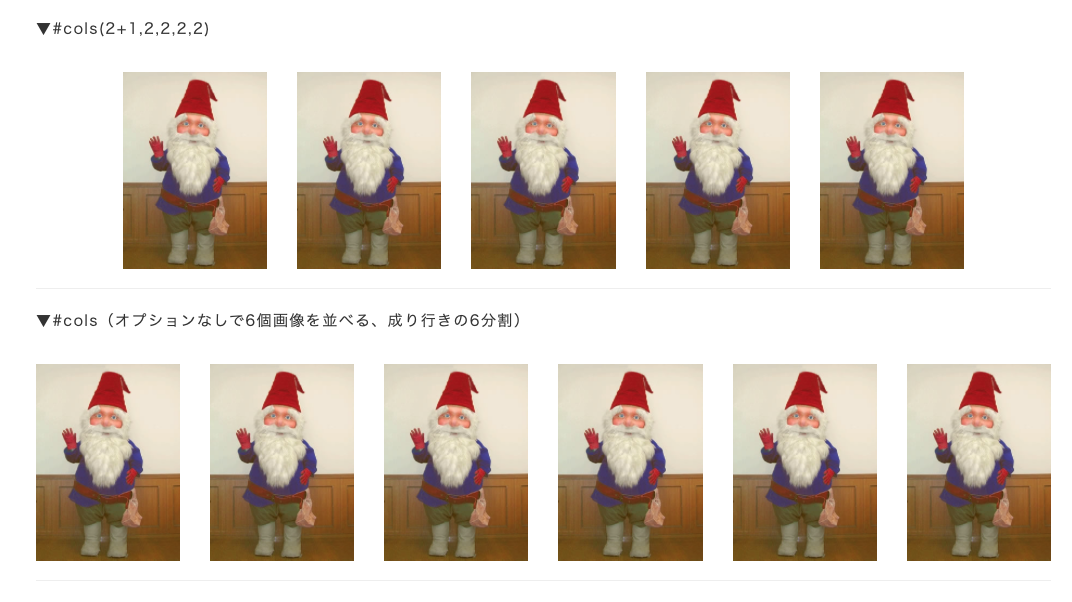
#cols(2+1,2,2,2,2) の記述でも実質はどうしても12分割なんですよね。
#panel(primary) {{
}}
この中に#colsを書いた時点でその中が12分割されるというイメージです。
ですから#cols(2+1,2,2,2,2) の記述を#pane内に応用すると添付画像の
通り、パネル内に左右余白ができて、12分割の帳尻合わせが働きます。
#panel の中に書かない素の#cols(2+1,2,2,2,2) はまるで5分割に見えま
すが、パネルの枠がないからそのように見えるだけで、本当は左右に「1」
の余白ありと思われます。で、トータル12です。


Re: 【質問】パネルでの段組みについて
| 投稿日 |
: 2018/10/19(Fri) 07:55 |
| 投稿者 |
: ran |
| 参照先 |
: |
Yujiro様
アドバイスを頂きありがとうございます。
ノーマルなカラムでしたら、
以下のソースで、5分割されて表示されるので
パネルでも、応用可能では?と思った次第です。
やはり、不可能なのですね。
残念です。
#cols(2+1,2,2,2,2){{
}}

Re: パネルでの段組みについて
| 投稿日 |
: 2018/10/17(Wed) 22:00 |
| 投稿者 |
: Yujiro |
| 参照先 |
: |
ranさん
複雑な入れ子状態が影響しているのかと思いましたが、最もシンプルに
下のサンプルでも同じ現象が出ます。また、6分割ならうまく行くことも
同様です。
これはどうも基本的な #cols の仕様として現状は致し方なしかもです。
12を5で分割するには小数点が出てしまいます。分割数は12を割れる数
値のみ、2、3、4、6、12のみとなります。
#colsの仕様というより元ネタのプログラム「Bootstrapのグリッドシステム」
というものですね。
#cols{{
文章
====
文章
====
文章
====
文章
====
文章
}}
ちなみに、#cols(10+1) なので、10を5で分割できるかな、と思いましたが、
内側の#colsでやっぱり12を分割という形のようです。
テーブルを使えば#colsの中に5分割も可能ですが。作業は見た目的に煩雑。
デザイン的にもイマイチ。

Re: パネルでの段組みについて
| 投稿日 |
: 2018/10/17(Wed) 20:12 |
| 投稿者 |
: ran |
| 参照先 |
: |
カラムが5つに分割される様にと願っておりますが、実際には5つに分割されません。
右側が空白カラムになり、6つに分割されたように表示されます。
何故、この様な状態になるのか?理解できないのです。6つのカラムでしたら正しく表示されます。その原因がどこにあるのか?解りません。宜しくお願いします。
- WEB PATIO -