【テスト】印刷のテストしてみました
| 投稿日 |
: 2018/02/27(Tue) 15:31 |
| 投稿者 |
: tomzo |
| 参照先 |
: |
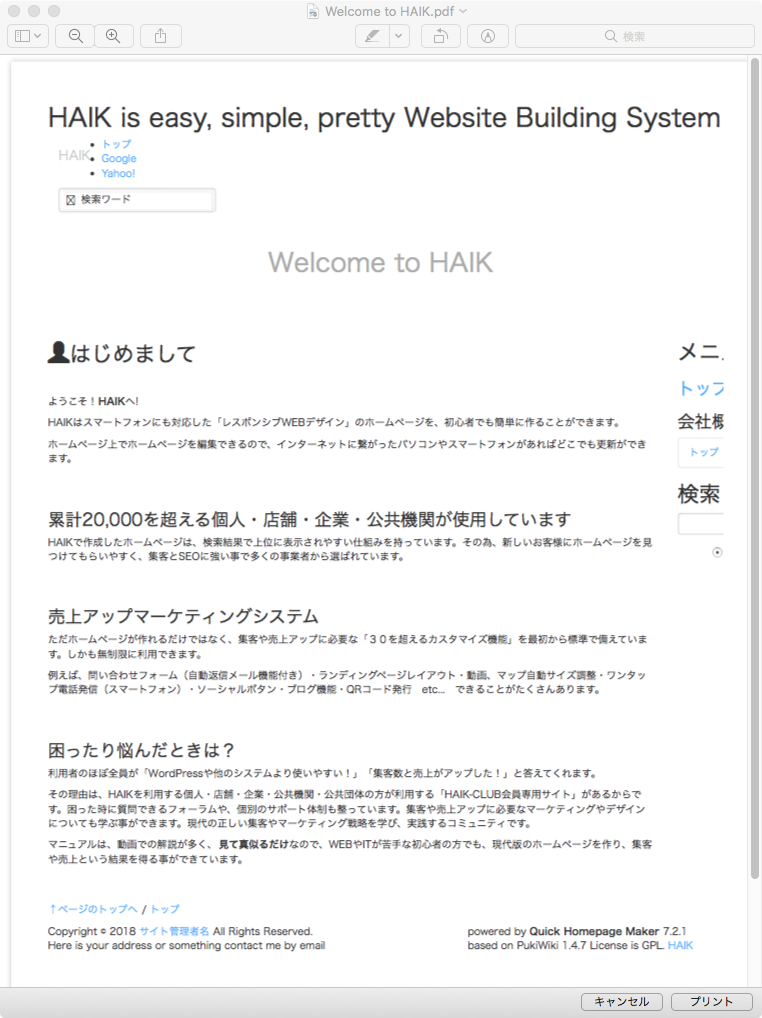
HAIKの印刷がどこまでできるようになったかを調べてみました。
実際に印刷するのではなく、印刷機能でPDFを作成してチェックしました。
■サーバ (HAIK forum)
Lolipop PHP 7.1 CGI HAIK v7.2.1
■クライアント
Windows 10 (最新)
・Chrome 64.0.3282.186 + プリンタドライバ「PDFに保存」
・Firefox 58.0.2(64ビット) + プリンタドライバ「CubePDF」
Windows 7 (最新)
・IE 11 + プリンタドライバ「CubePDF」
MacOS 10.13 High Sierra (最新)
・Chrome + プリンタドライバ「PDFに保存」
・Safari + プリンタドライバ「PDFとして保存」
■テストサイト
HAIK forum (HAIK v7.2.1)
http://haikforum.qhmtips.com/
うみほしさんのサイト (HAIK v7.2.1)
https://umihoshi.com/
《続く》

Re: 【テスト】印刷のテストしてみました
| 投稿日 |
: 2018/03/16(Fri) 08:31 |
| 投稿者 |
: うみほし |
| 参照先 |
: |
open-qhmでナビの印刷問題がバグとして修正が始まりました。
今のHAIKは商品ですから、正常にうごいてあたりまえ。
品質管理はきちんとやってもらいたいですね。

Re: 【テスト】印刷のテストしてみました
| 投稿日 |
: 2018/03/12(Mon) 16:46 |
| 投稿者 |
: うみほし |
| 参照先 |
: |
うちのサイトはどこでbs_navi入れたんだっけと見直すと、
QHMのマニュアルにはなかったので、
HAIKのマニュアル見てその通りに書いたようです。
ナビの位置決めとかプルダウンとか考えてたので。それでかな。

Re: 【テスト】印刷のテストしてみました
| 投稿日 |
: 2018/03/12(Mon) 12:01 |
| 投稿者 |
: Yujiro |
| 参照先 |
: |
たった今、素のQHM6.0.9を開いて見ました。
ナビに#bs_navの記述なし。
ただし、このころのVerでもプラグインには#bs_navを持っているには持っていますね。

Re: 【テスト】印刷のテストしてみました
| 投稿日 |
: 2018/03/12(Mon) 10:28 |
| 投稿者 |
: うみほし |
| 参照先 |
: |
そうならデフォルトを変更してもらわないと、無駄に悩む人が出ますね。
ナビには必ずコの記述が入るものと思ってました。

Re: 【テスト】印刷のテストしてみました
| 投稿日 |
: 2018/03/12(Mon) 09:58 |
| 投稿者 |
: Yujiro |
| 参照先 |
: |
うみほしさん
素のQHMも多分 #bs_nav は書かれていないかと。

Re: 【テスト】印刷のテストしてみました
初めてナビを書く時には#bs_nav{{ が入ってないってこと?
私のサイトはQHMからの引き継いでるのでこれが記述されていて大丈夫だったのかな?
初めからHAIKで作ったテストサイトはこれが入ってなかった?
もし,そうならHAIKになった時のエラーでしょうね。

Re: 【テスト】印刷のテストしてみました
| 投稿日 |
: 2018/03/12(Mon) 01:31 |
| 投稿者 |
: Yujiro |
| 参照先 |
: |
tomozo さん
ナビに #bs_nav{{ を書くことなんですが、
新規インストール時のデフォでは入っておらず、そして印刷を気にしないときの
ブラウザ表示の実用上は問題ないんですよね。
これ、どうしたものか?

Re: 【テスト】印刷のテストしてみました
| 投稿日 |
: 2018/03/12(Mon) 00:10 |
| 投稿者 |
: tomzo |
| 参照先 |
: |
ナビが印刷で縦に並ぶ原因が分かりました。
#bs_nav{{
- [[xxx]]
}}
と書くべきところを、
#bs_nav を入れていませんでした。
たったこれだけのことで随分悩んでいました。

Re: 【テスト】印刷のテストしてみました
| 投稿日 |
: 2018/03/06(Tue) 01:10 |
| 投稿者 |
: tomzo |
| 参照先 |
: |
印刷機能は、とりあえずこのレベルで妥協するのには賛成です。
他にもやることが沢山あるでしょうから、あまり印刷に
力を入れなくても良いと思います。
テストはやはり改造していない環境でやらないと
いろいろと調査に時間がかかったりしてあまりよろしく
ないなと思いました。
特に印刷は出力先が画面からプリンタへ変更になるため、
両方のCSSを作る必要があるため大変ですね。

Re: 【テスト】印刷のテストしてみました
| 投稿日 |
: 2018/03/03(Sat) 12:44 |
| 投稿者 |
: Yujiro |
| 参照先 |
: |
開発者の言に・・・
「本PRでは、それなりの印刷結果を目指すもので「見たまま」を実現したい
わけではありません。見たままを印刷したければスクリーンショットをご利用
ください。」
があります。以下より引用。
https://github.com/open-qhm/qhm/pull/92
個人的にはページの印刷についてはこのあたりで妥協できるように思っていま
す。
この件に関しては使用OS、ブラウザの種類など組み合わせ爆発的な部分もあ
り、開発の資源を注ぎ過ぎてもいかんな、と感じています。
なお、テストは常に「素」でカスタマイズが入らない純正HAIKで行うことが
前提でしょう。そうでなければ症状の一般化ができません。

Re: 【テスト】印刷のテストしてみました

Re: 【テスト】印刷のテストしてみました
| 投稿日 |
: 2018/03/02(Fri) 17:47 |
| 投稿者 |
: Yujiro |
| 参照先 |
: |
いちいち報告を受けないでもこの掲示板を見るだけで大方の不具合はわかるのに。
互いの資源節約にもなるのに。

Re: 【テスト】印刷のテストしてみました
今のところ非会員がHAIK運営者に何か言うのは,「お問い合わせ」ルートしか無いですね。
会員は「不具合報告フォーム」で報告。
この2ルートです。どちらを選ぶかはユーザー次第。
open-qhmはアイコンの修正が1週間以上停滞していますね。
今回は検証に時間をかけているのか?
それとも仕事が止まっているのか?
今後印刷不具合の再修正もあるのか?

Re: 【テスト】印刷のテストしてみました
| 投稿日 |
: 2018/03/02(Fri) 12:58 |
| 投稿者 |
: Yujiro |
| 参照先 |
: |
ナビ部が縦リスト表示になることは、メニュー部デザイン崩れとともにv7.2リリースの段階でとおに報告済み。
開発側がどうされるおつもりか不明。なお、不具合はHAIKチームを通せとのこと。
open-qhmに直訴してもダメの可能性。

Re: 【テスト】印刷のテストしてみました
| 投稿日 |
: 2018/03/02(Fri) 10:31 |
| 投稿者 |
: うみほし |
| 参照先 |
: |
ナビが印刷時に縦になる件について気がついたこと。
この掲示板を印刷するとナビに●がついて縦になってますね。これは箇条書きです。
原因はわかりませんが、ナビに書く-が箇条書きと解釈されてるのかもしれません。
なぜ私のサイトは正常なのかも不明。
ナビの書き方はマニュアル通りですから。

Re: 【テスト】印刷のテストしてみました
| 投稿日 |
: 2018/02/28(Wed) 13:44 |
| 投稿者 |
: Yujiro |
| 参照先 |
: |
ヘッドコピーが大きく印刷される件は「キャッシュ」のせい、ということで宙ぶらりん感あり。
https://github.com/open-qhm/qhm/pull/92

Re: 【テスト】印刷のテストしてみました
Yujiroさん
ナビが縦に表示される原因として
> 例えばv7.2の段階で、メニューに「*」を使った書き方は問題なしで「-」を使ったリスト形式は問題ありだったように。
これは十分に考えられますね。

Re: 【テスト】印刷のテストしてみました
うみほしさん
不具合報告ありがとうございます。
H1タグが大きく表示される件は、以下のCSS追加で解決したようなことが
GitHub に書かれていましたが、これはどうなっているのでしょうかね?
@media print {
.haik-headcopy h1 {
font-size: 11px;
}
https://github.com/open-qhm/qhm/blob/46385291aef475e5bb1b330c354282d8324aeb67/skin/print.css

Re: 【テスト】印刷のテストしてみました
| 投稿日 |
: 2018/02/28(Wed) 11:26 |
| 投稿者 |
: Yujiro |
| 参照先 |
: |
テーマのデザインとCSSに関するカスタマイズによっては今回のCSS改変で影響を受けにくい物があるのでしょう。
また、カスタマイズでなく一般的な「設定」による見せ方、ナビやメニューの「書き方」が影響していいるかもです。
例えばv7.2の段階で、メニューに「*」を使った書き方は問題なしで「-」を使ったリスト形式は問題ありだったように。

Re: 【テスト】印刷のテストしてみました
| 投稿日 |
: 2018/02/28(Wed) 07:35 |
| 投稿者 |
: うみほし |
| 参照先 |
: |
ナビが縦に印刷される件ですが、とくに何もしてないつもりですが、違いはヘッドコピーを非表示にしてるぐらいかな。
該当サイトの画像とアドレスをつけて正式に不具合報告しておきました。

Re: 【テスト】印刷のテストしてみました
| 投稿日 |
: 2018/02/28(Wed) 07:24 |
| 投稿者 |
: tomzo |
| 参照先 |
: |
Yujiroさん
印刷の報告ありがとうございます。
やっぱり気になるのは、以下の2点です。
1.H1タグが大きく表示される。
2.ナビが縦に並ぶ。
うみほしさんのサイトはなぜ正常にナビが横に並ぶのでしょうかね?

Re: 【テスト】印刷のテストしてみました
| 投稿日 |
: 2018/02/28(Wed) 00:19 |
| 投稿者 |
: tomzo |
| 参照先 |
: |
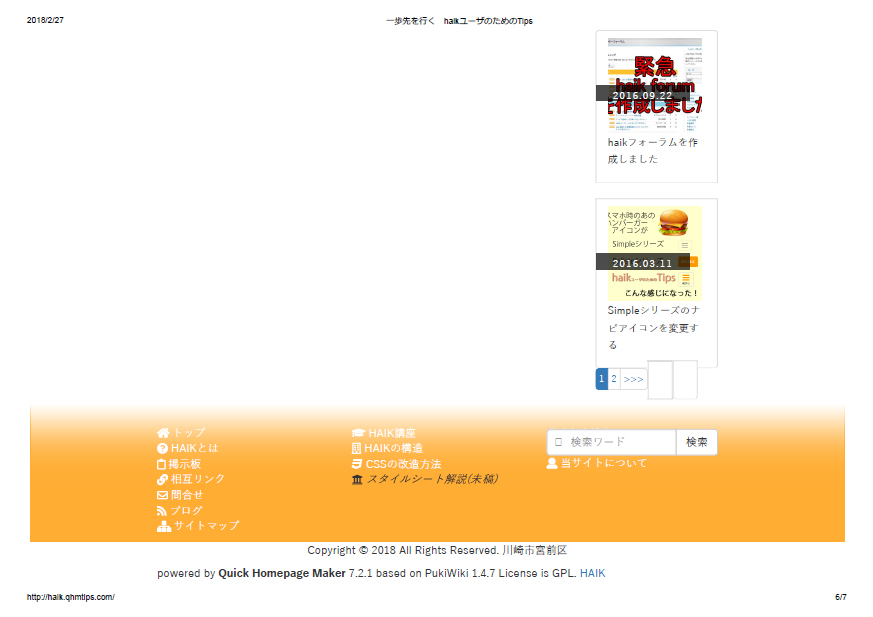
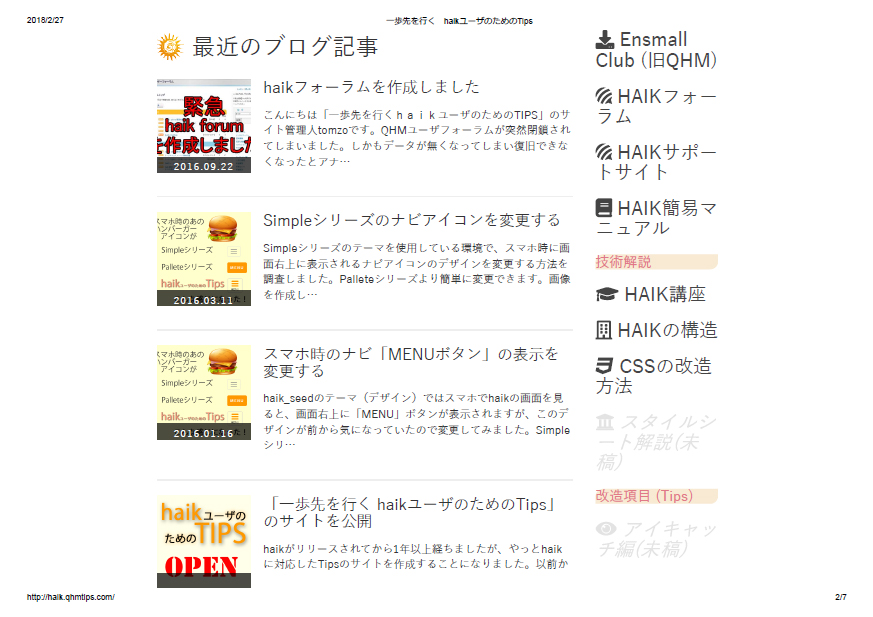
続き
添付画像は
Win10 + Chrome 3
画像が大きかったようで複数同時にアップしようとしたら
容量オーバーになったので分割してアップしました。
調べたら、最大投稿サイズは 512000バイトでした。

Re: 【テスト】印刷のテストしてみました
| 投稿日 |
: 2018/02/28(Wed) 00:17 |
| 投稿者 |
: tomzo |
| 参照先 |
: |
続き
添付画像は
Win10 + Chrome 2

Re: 【テスト】印刷のテストしてみました
| 投稿日 |
: 2018/02/28(Wed) 00:15 |
| 投稿者 |
: tomzo |
| 参照先 |
: |
続き
添付画像は
Win10 + Chrome 1

Re: 【テスト】印刷のテストしてみました
| 投稿日 |
: 2018/02/28(Wed) 00:12 |
| 投稿者 |
: tomzo |
| 参照先 |
: |
続き
添付画像は
Win10 + Edge 2, 3 (背景画像の印刷方法がわかりませんでした)


Re: 【テスト】印刷のテストしてみました
| 投稿日 |
: 2018/02/28(Wed) 00:06 |
| 投稿者 |
: tomzo |
| 参照先 |
: |
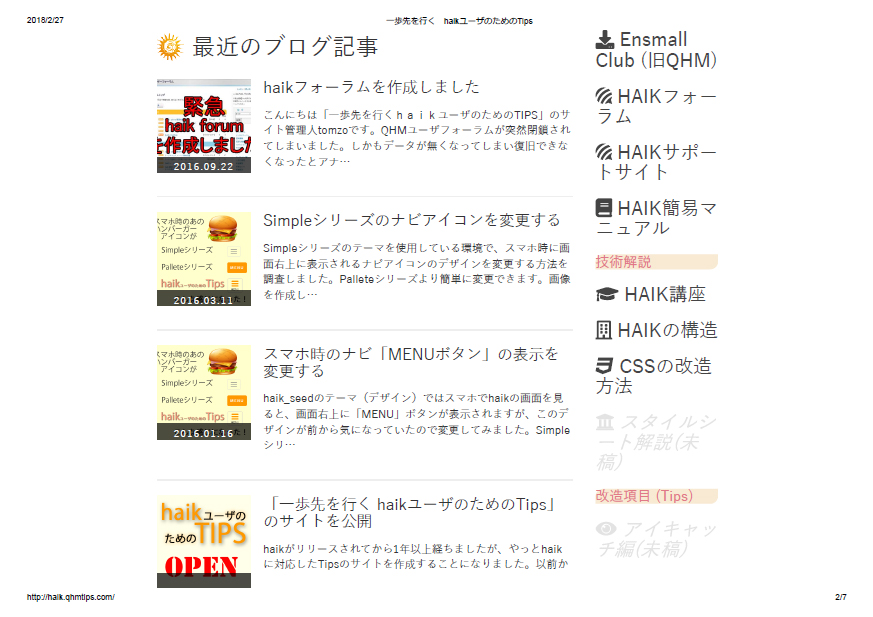
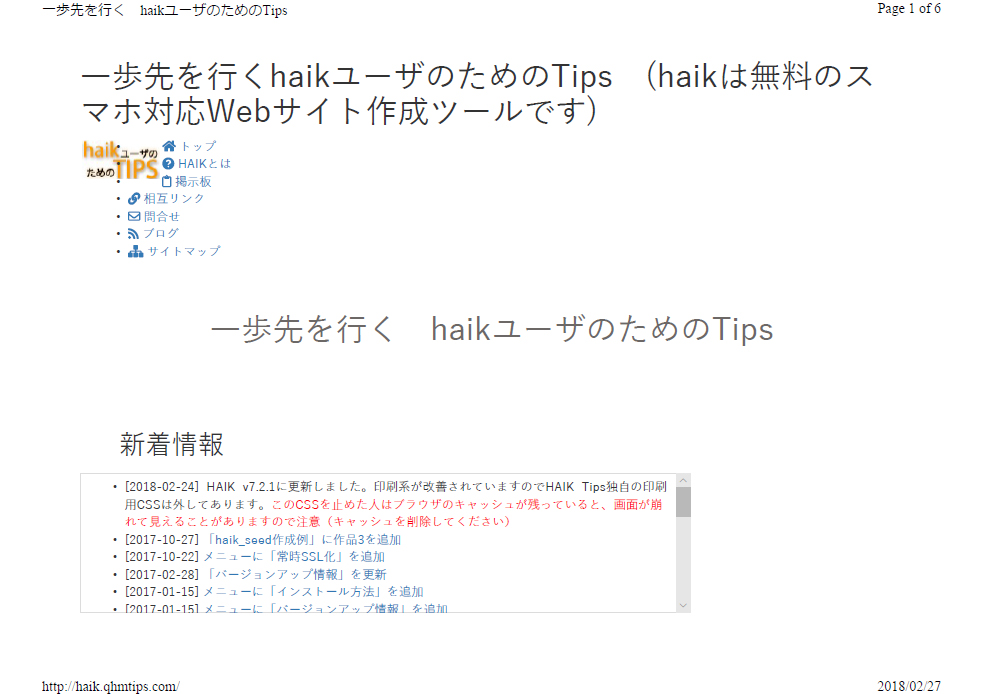
HAIK Tipsのサイトを印刷してみました。
これも、HAIK v7.2.1です。
背景画像の印刷がある、なしの違い以外はほとんど同じです。
サイドメニューも切れてはいません。
添付画像は
Win10 + Edge (背景画像の印刷方法がわかりませんでした)

Re: 【テスト】印刷のテストしてみました
| 投稿日 |
: 2018/02/27(Tue) 17:04 |
| 投稿者 |
: Yujiro |
| 参照先 |
: |
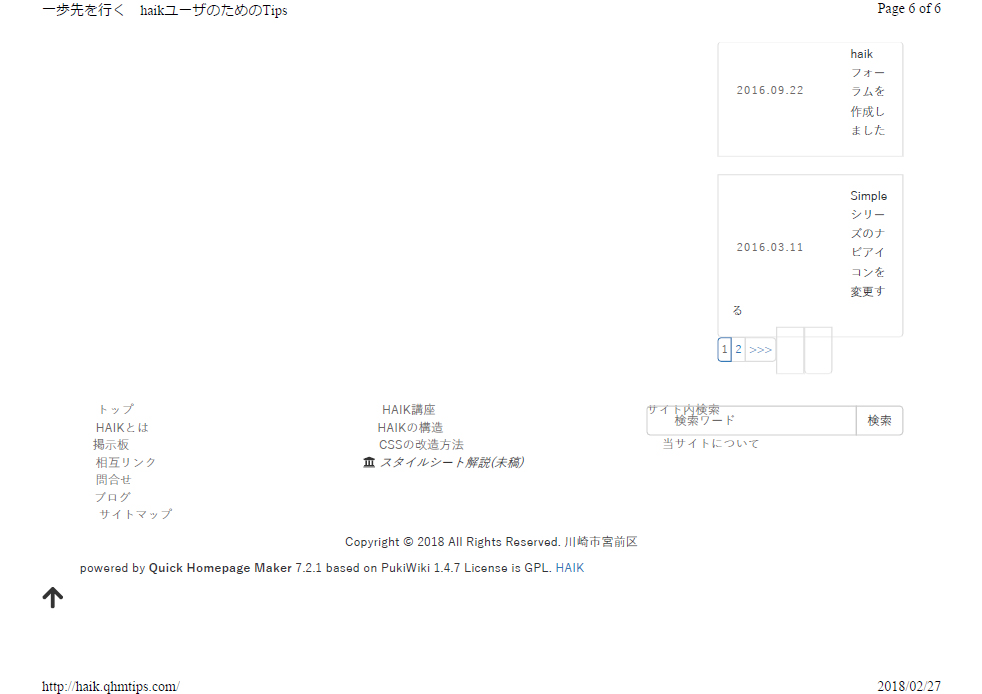
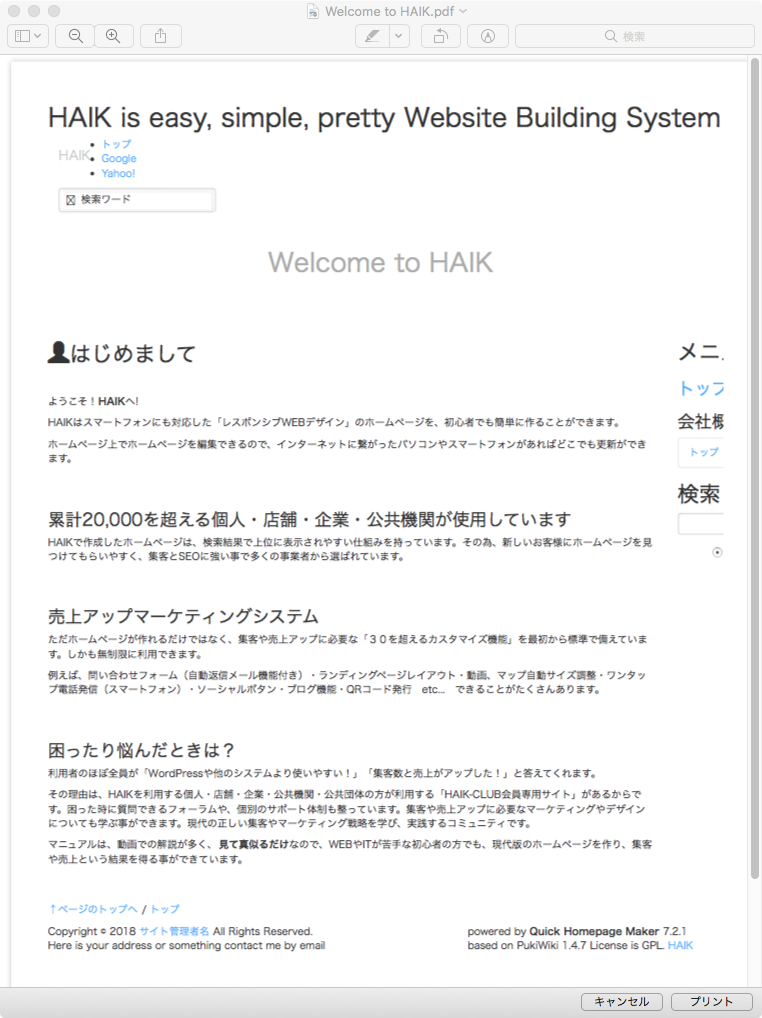
Mac+Safari11.0.3 HAIK 7.2.1
そのページを見たときのブラウザの横幅によって、プリント時に右メニュー
がはみ出すことあり。
ブラウザ横幅を比較的狭い状態にするとメニューは見出しは起こらない。
メニューはみ出しの境界はブラウザ横幅1200pxあたり。それ以上になると
印刷でメニューはみ出し。
Mac+Firefox(58.0.2)ではブラウザ横幅1200px以上でもこの現象は起こらない。
添付画像はMac+Safari11.0.3 ブラウザ横幅1200pxオーバー時。
(デザインテーマ:seed ほぼインストール時まま)
ちなみに、うみほしさん ページではこの現象は起こらない。

Re: 【テスト】印刷のテストしてみました
| 投稿日 |
: 2018/02/27(Tue) 15:33 |
| 投稿者 |
: tomzo |
| 参照先 |
: |
《続き》
■テスト結果
結論から言うと、Windows, Macともかなりよくなっていて、以前と比較すると
このままリリースでもとりあえずOKかなというレベルです。
用紙サイズはA4, 縦置きと横置きの2パターンでテスト実施。
ただし、細かいことを言うと、いろいろと突っ込みたいところです。
良くなった点)
1). URLがぞろぞろと出なくなった
2). 背景色を印刷するに設定すると、画面のハードコピーに近い印刷ができる
3). OS,ブラウザによる表示の違いがあまりみられない。全部良好。
(ただし全機能を確認しているわけではない)
気になる点)
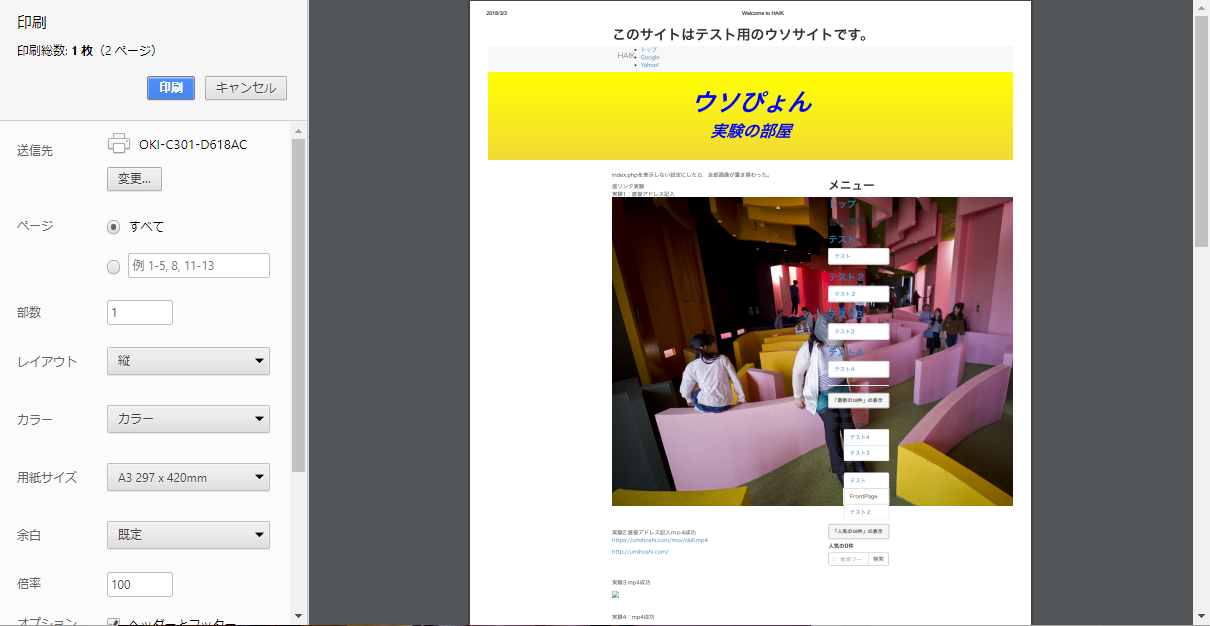
1). 大見出し(H1)がかなり大きく表示される。A4縦、A4横 (Win, Macとも)
2). HAIK forum のナビが縦にならぶ。A4横 (Win, Macとも)
ただし、うみほしさんのサイトではこの現象は発生しない。
添付の画像は Win7 + IE11
- WEB PATIO -