トップページ > 記事閲覧
| 投稿日 | : 2017/02/07(Tue) 22:16 |
| 投稿者 | : ran |
| 参照先 | : |
tomzo様
いつも、お世話になっております。
早速ですが、お尋ねします。
まず、自慢する訳ではありませんが、
HTMLとかCSSなどは、全然わかりません。
その上で、現在のスクロールアップ↑について
以前より、どうも、野暮ったいデザインが気になっていました。今回、tomzo様がスクロールアイコンをカスタマイズ出来るとの事で挑戦してみようと思いました。
ご指導頂ければ、感謝致します。
tomzo様のサイトより
http://haik.qhmtips.com/index.php?%E3%81%9D%E3%81%AE%E4%BB%96
scrollup.inc.php /pluginをご指示通りにダウンロードする事は出来ましたが、しかし、不明な個所があります。
まず、
①アイコンの色変更は、webカラーチャートでも対応できるのでしょうか?
②<i class="fa fa-hand-o-up" aria-hidden="true"></i>
アイコンの大きさを変更したいときは、fa-2x を fa-3x などと変更してください。との事ですが、②でのソースに大きさを変更するには、上記のソースの場合では、どの箇所にfa-2x や fa-3xを入れるとよろしいのでしょうか?
上記のソースにてその個所へ貼り付けて頂けると理解できるかと思いますのでよろしくお願いします。
(デザインテンプレートはシンプルikkです。)
| 投稿日 | : 2017/02/09(Thu) 20:39 |
| 投稿者 | : tomzo |
| 参照先 | : http://haik.qhmtips.com/ |
うみほしさん
いしまるさん
私の代わりにサポートありがとうございます。
ranさん
スクロールの設定ができてよかったですね。
これが本当のフォーラムの在り方ではないでしょうか。
誰かが質問し、それに対しわかる人が回答して、さらに
他の人も助けてあげる。
このフォーラムがこのように使われてもらうと、本当に
フォーラムを立ち上げてよかったとに思います。
みなさん、ありがとうございます。
| 投稿日 | : 2017/02/09(Thu) 12:59 |
| 投稿者 | : うみほし |
| 参照先 | : https://umihoshi.com |
うまくって良かったですね。
アップしたソースは消しておきました。
| 投稿日 | : 2017/02/09(Thu) 10:04 |
| 投稿者 | : ran |
| 参照先 | : |
うみほし様
出来ました!
表示されない。その原因が解りました。
原因は、
59番目の
.html('<i class="fa fa-arrow-up fa-3x"></i>')
この上のソースを削除して
60番目にこの下のソースだけを加えただけだっだのでした。
.html('<i class="fa fa-arrow-circle-o-up fa-3x"></i>')
59番目のソースを削除していたので表示されないという事が
解りました。
それと、サクラエディタの文字コードをUTF-8と変更しました。
変更箇所が3ヶ所だけと、思いこみ59番のソースは、必要がない(削除)
と考えていたものでした。もう少し、落ち着いて良く見ていなかったのが、
原因で、思いこんだら、最後まで不思議に思わないものです。
以後、注意します。
しかし、希望通りに成就できました。
うみほし様、はじめ皆様にご尽力を頂きました事を、深く、感謝を致します。
| 投稿日 | : 2017/02/08(Wed) 16:24 |
| 投稿者 | : ran |
| 参照先 | : |
うみほし様
本サイトでテストまでして頂きありがとうございます。
早速にも、テストサイトにて挑戦してみましたが、
やはり、色は表示されますが、アイコンそのものは依然
として↑のままです。勿論、再読み込みをしていますが、
変わりません。
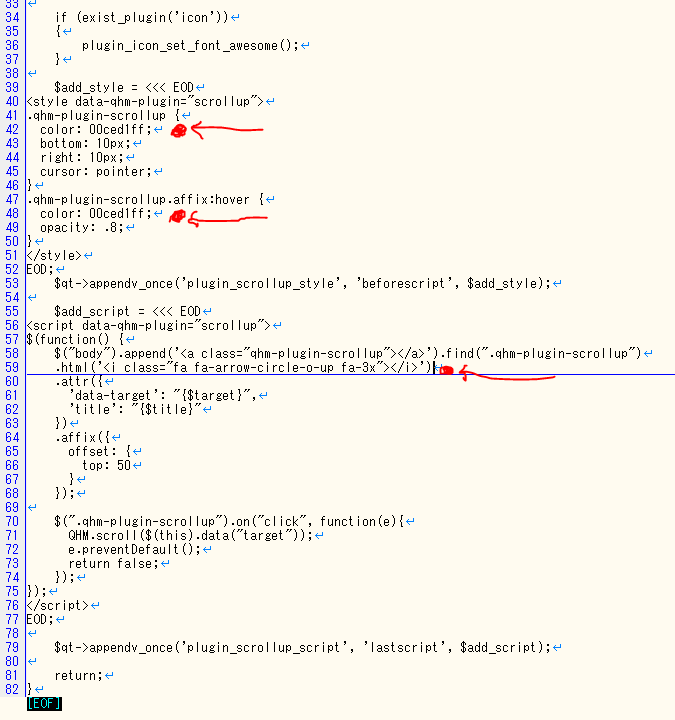
それで、今回は、訂正箇所の画像を添付しました。
●訂正箇所が間違っていないかどうか?
画像をキャプチャしましたのでご確認して頂ければ、感謝です。
訂正箇所は42・48・59の3ヶ所だけ訂正しました。
●又は、デザインテンプレート(ikk)の関係か?
さらに、いしまる様がおっしゃる様なファイル権限
の関係で書き込み禁止になっているのでしょうか?
※サバーはロリポップです。
この場を借りて、
いしまる様
アドバイスを頂きありがとうございます。
原因が掴めないので消去法で確認してみます。
●追伸、
うみほし様が採用していますアイコンを私も、利用させて頂きま
す。
| 投稿日 | : 2017/02/08(Wed) 13:48 |
| 投稿者 | : うみほし |
| 参照先 | : https://umihoshi.com |
実験してみました。
うまくいきましたよ。私のサイトで確認してください。
scrollup.inc.phpの
60行目(テキスト表示は「折り返し無し」です)を
.html('<i class="fa fa-hand-o-up fa-3x"></i>')
にしただけです。
プラグインを差し替えたら,ブラウザでページの再読込をすると,アイコンが切り替わります。
なおこのプラグインは
作成日が2014年8月26日。
全83行。
アイコン変更は60行目。
色変更は48行目と42行目。(訂正しました)
これは合ってますか?
そちらの記述が
<i class="fa fa-hand-o-up fa-2x" aria-hidden="true"></i>
となっていて食い違っています。これはなぜでしょう?ファイルが異なるのでしょうか?
| 投稿日 | : 2017/02/08(Wed) 13:16 |
| 投稿者 | : うみほし |
| 参照先 | : https://umihoshi.com |
まず
http://glyphsearch.com/
にある中からFont Awesome(これがfaの意味です)を選びます.
&iconでいろいろ試した経験ではHAIKでこのアイコンのすべてが表示できるわけではありません。
ここのリストから表示したいアイコンの名前を調べます。
その名前をプラグインの該当箇所に書き込みます。
その前に&iconでほしいアイコンがHAIKで表示できるか確かめてみましょう。表示されたならスクロールプラグインでも使えるでしょう。
わたしは
arrow-circle-o-up
を3xで用いています。
(書き方)
.html('<i class="fa fa-arrow-circle-o-up fa-3x"></i>')
| 投稿日 | : 2017/02/08(Wed) 10:47 |
| 投稿者 | : いしまる |
| 参照先 | : http://haik.oi21.net/ |
install.phpを使ってインストールしたHAIKの場合は、
サーバーのファイルの権限の関係で書き込み禁止に
なっていることがあります。
大丈夫だとは思いますが、基本に戻って、
まず、アップロードが正常に出来ていることも確認された
ほうが良いかと思います。
| 投稿日 | : 2017/02/08(Wed) 10:29 |
| 投稿者 | : ran |
| 参照先 | : |
tomzo様
早速にもアドバイスを頂きありがとうございます。
まず、
スクロール変更の挑戦した結果をお知らせします。
①スクロールアイコンの色は変える事ができました。
②アイコンそのもののデザイン↑は、変わりませんでした。
なぜなのでしょうか?
<i class="fa fa-hand-o-up fa-2x" aria-hidden="true"></i>
このソースは、アイコンのデザインを変えるものですね?
又は、その他で訂正を加える個所があるのでしょうか?
どうして?変わらないのか解りません。
知識がないので試行錯誤での編集と同時に噛み砕くような
ご説明を頂くアドバイスが必要になり、回答者の皆様には
ご苦労をお掛けする事が、心苦しく思っています。
出来れば、希望を成就したいと考えています。
よろしくお願いします。
うみほし様
色については、重複しますが思い通りの色に変更する事ができました。
アドバイスを頂き、ありがとうございます。
https://umihoshi.com/
うみほし様がお使いのスクロールアイコンデザインは、とても、
スッキリして視覚的にも好感がもてます。是非、私も採用してみた
いのですが、上記の様な状態ですので解りません。
| 投稿日 | : 2017/02/08(Wed) 06:31 |
| 投稿者 | : うみほし |
| 参照先 | : https://umihoshi.com |
私もやってますが,
colorはorageとかredとかでも良いですし,16進で細かく指定してもいいです。
16進色コードは
http://www.colordic.org/
を参考にすると便利です。私はこれでHAIK Seed内の色指定をいろいろ試行錯誤して決めました。(これもTipsの方法を利用しています)
| 投稿日 | : 2017/02/07(Tue) 23:44 |
| 投稿者 | : tomzo |
| 参照先 | : http://haik.qhmtips.com/ |
ranさん
> ①アイコンの色変更は、webカラーチャートでも対応できるのでしょうか?
CSSで指定する方式でしたら何でもOKです。
> ②<i class="fa fa-hand-o-up" aria-hidden="true"></i>
<i class="fa fa-hand-o-up fa-2x" aria-hidden="true"></i>
で大丈夫だと思いますが、なぜソースが違うのですか?
scrollup.inc.php はデザインには関係なく同じものを使っているはずですが?