【質問】メニューにメルマガフォームを設置したい
| 投稿日 |
: 2018/01/22(Mon) 08:48 |
| 投稿者 |
: moji |
| 参照先 |
: |
お世話になっています。
HAIKのメニュー欄(サイド)に、
メルマガ登録フォームを設置したいです。
HAIKのテンプレートを見ていたら、
画像は表示できるようなのですが。
HAIKチームのサイトで、これ関連の情報を探したのですが、
見つけられませんでした。
どなたかご存じないでしょうか?
お手数をおかけいたしますが、どうぞよろしくお願いします!

編集

Re: 【質問】メニューにメルマガフォームを設置したい
| 投稿日 |
: 2018/01/22(Mon) 13:08 |
| 投稿者 |
: moji |
| 参照先 |
: |
ありがとうございます。
with=100%というのに変えると出来ました!
ご紹介いただいたURL大変、役立ちました!
本当にありがとうございます。

編集

Re: 【質問】メニューにメルマガフォームを設置したい
| 投稿日 |
: 2018/01/22(Mon) 10:24 |
| 投稿者 |
: Yujiro |
| 参照先 |
: |
ここの情報はどうでしょう?
「アスメルの登録フォームを自由にデザインしてレスポンシブにする方法」
↓
https://nomadicwood.com/archives/3209

編集

Re: 【質問】メニューにメルマガフォームを設置したい
| 投稿日 |
: 2018/01/22(Mon) 10:08 |
| 投稿者 |
: moji |
| 参照先 |
: |
#html{{
<form name="asumeru_form" method="post" action="https://1lejend.com/stepmail/kd.php?no=ここは登録番号">
<fieldset>
<label for="touroku_mail">メールアドレス <span class="require">※</span></label>
<input type="text" name="touroku_mail" id="touroku_mail" size="16" istyle="3" mode="alphabet" value="" class="inputText inputTextLong" />
<p class="center-text">
<input type="hidden" name="no" value="HSIRnMbGxlXz" />
<input type="hidden" name="action" value="kakunin" />
<input type="submit" name="submit" value="無料で受け取る" class="formBtn" id="confirmBtn" />
</p>
</fieldset>
</form>
}}
}}}

編集

Re: 【質問】メニューにメルマガフォームを設置したい
| 投稿日 |
: 2018/01/22(Mon) 10:02 |
| 投稿者 |
: moji |
| 参照先 |
: |
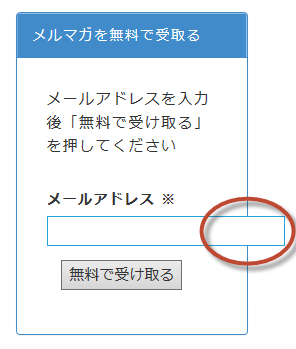
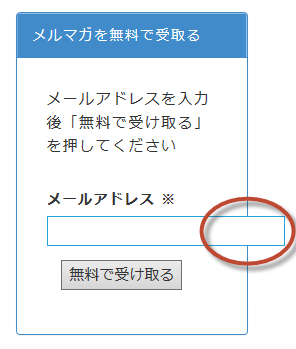
メールフォームがつけられました!
普通のページと同じように対応すれば、出来るんですね。
ただ、新たな問題が1つ出てきました。
Chromeで見るときちんとしているのですが、
firefox、エッジとかだと、画像のように、
登録フォームが横幅を大きく超えてしまいます。
下記のようなフォームなのですが、
登録幅を横幅100%で表示したりするには
どうすれば良いでしょうか?
HAIKの内容を超えてしまうのですが、
もし、お返事頂ければ大変助かります。
(タグは次の投稿で書きます)

編集