【トラブル】ブログアーカイブが長大化する問題
| 投稿日 |
: 2017/06/12(Mon) 14:01 |
| 投稿者 |
: うみほし |
| 参照先 |
: |
私はHAIKの開発元にではいくつか機能改善を要望してきましたが,いつまでたっても実現していません。HAIK-Teamはこの点,大変動きが鈍いです。
そこでこの掲示板ではプログラムのスキルの高いメンバーも参加されているので,HAIKのプラグインの改良ができないかという提案です。プラグイン自体はテキストファイルですから書きなおすこと自体は比較的簡単です。
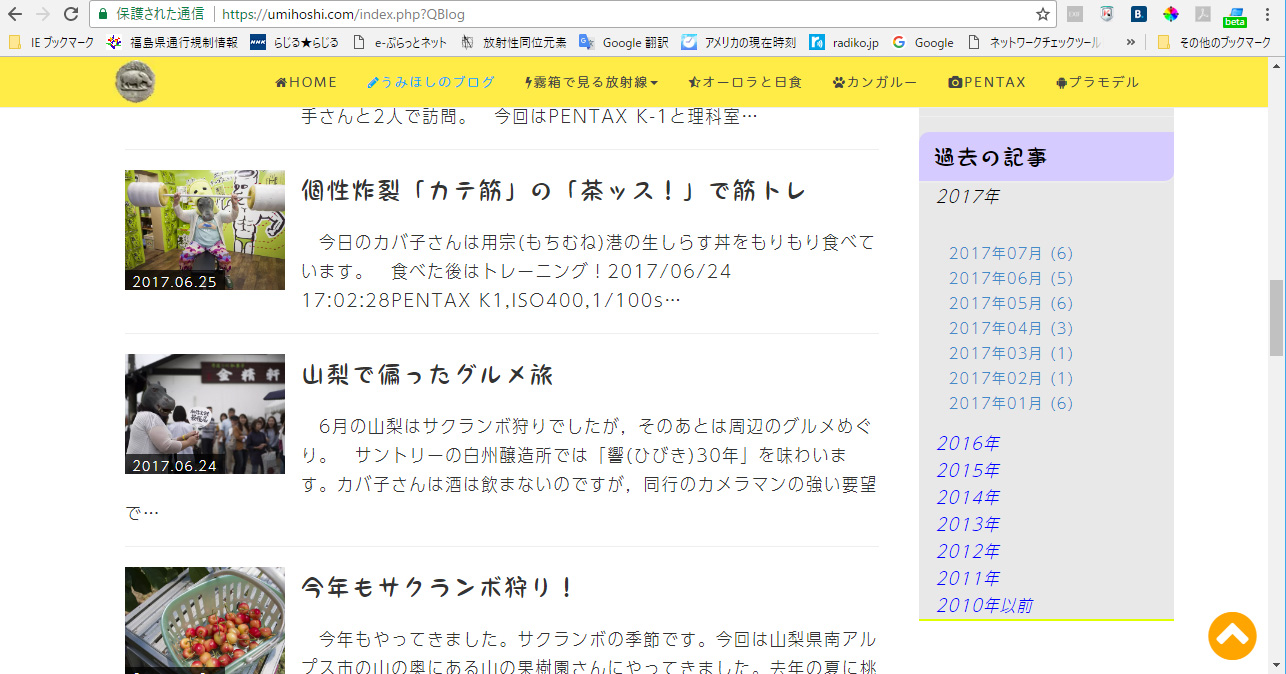
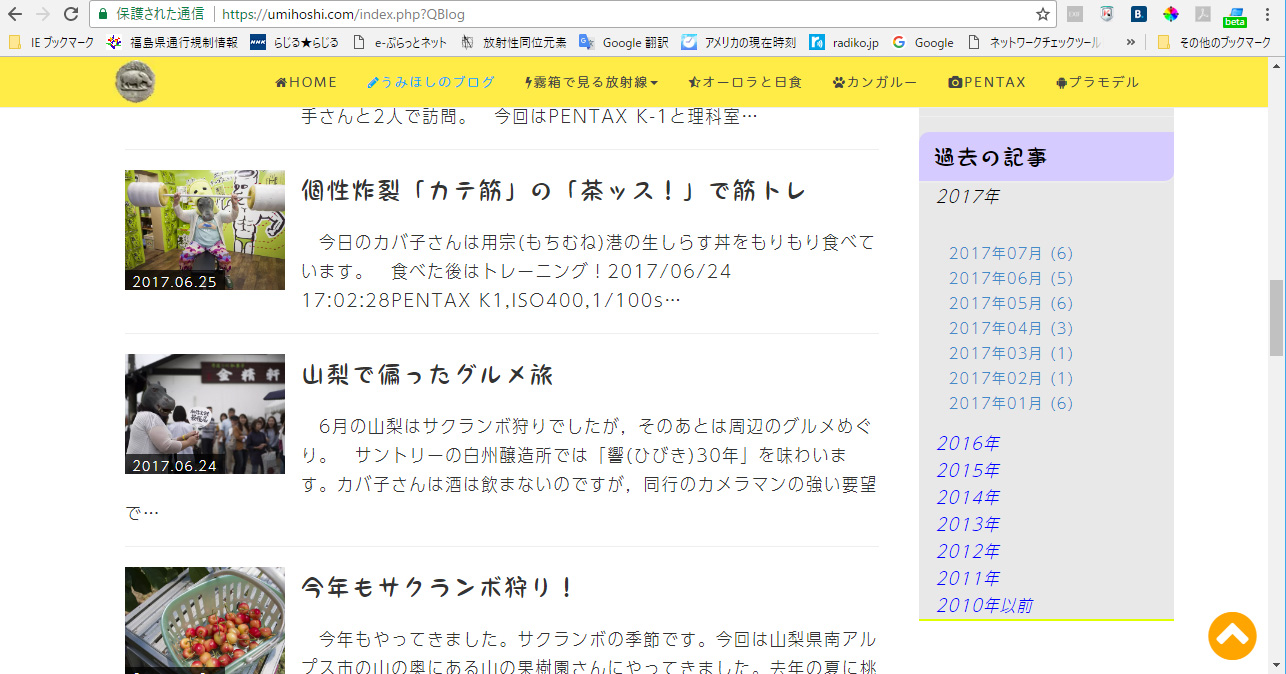
特に私が改良してほしいのはQBlogのアーカイブを表示する#qblog_archives
です。
現在は月ごとの表示しかできず,数年分が長大に表示されて困っています。これを年ごととか○○年以前とかいうまとめ表示ができたらいいのにと思います。
現行のプラグインの仕様は互換性から勝手に変えられないので,改良版は別名で作るのがいいだろうと思います。
新しいプラグインを作ることはできないでしょうか。
(追記2017.7.25)
内容にあわせてスレッドのタイトルを変えました。

Re: 【トラブル】ブログアーカイブが長大化する問題
| 投稿日 |
: 2017/08/04(Fri) 19:31 |
| 投稿者 |
: うみほし |
| 参照先 |
: |
いしまるさん
矢印が出なかったのはqblog.cssを差し替えていたのが原因でした。サムネイルの横幅を変えているためです。今回はこのCSSもバージョンアップしたんですね。
オリジナルに戻したら矢印が表示されました。
qblog.cssの中身を久しぶりに見たら,CSSそのものでブログ関係のセレクタの名前も全部判明しました。CSSがだいぶわかってきたってことですね。
これでずいぶんカスタマイズできますね。
プラグインの色に合わせて,メニューの背景色の方を変えてみました。矢印の位置も変更。これで見やすくなりました。
ブログサムネイルのサイズ変更もフッターにCSS書いて実現できたので,オリジナルファイルを書き換える必要もなくなりました。

Re: 【トラブル】ブログアーカイブが長大化する問題
矢印は、元々です。
https://github.com/open-qhm/qhm/pull/76
のGIF動画がオリジナル。
うみほしさんは、文字サイズの変更や、
インデントを設定されているので、
はみ出てしまったのかもしれませんね。
.plugin-qblog-archives-year::after {
right: 30px;
color: blue;
}
などのように、right の指定をすると、右からの
位置が広がり、矢印が左に移動するようです。
Chromeなどのデベロッパーツールで調べたり、
一時的に値を変更して試せます。
ただ、これでテスト出来ても、
HAIKのページ内に記述しても設定が
上書きされないで元のままの場合があります。
あと、私は haik_seedです。別のデザインだと
CSSが大きく異なる事あるかもしれませんね。
.plugin-qblog-archives-year::after {
content: "\e080";
color: blue;
}
そのときは、上の様にして、表示する矢印を指定しないと
いけないのかな。

Re: 【トラブル】ブログアーカイブが長大化する問題
.by-year の背景は、grayなどになっていると、年のバーの右端の
矢印(マーク)が見えないので他の色にするか、
マークの色を変更出来ると良いと思うのですが、
マークの色の変更のCSSのセレクタがわかりません。
この設定は、今までのhtmlファイルとは切り離されていて
ブログのCSSファイル内に設定があったようです。
その後、Google Chromeのデベロッパーツールで調べると
.plugin-qblog-archives-year::after {
color: blue;
}
で色が変更出来るようです。上の場合は、青になります。

Re: 【トラブル】ブログアーカイブが長大化する問題
月の字下げは
text-indent:1em;
でうまくいきましたよ。
これでずいぶん見やすくなりました。
私の設定は,
.by-year {
line-height: 130%;
}
.plugin-qblog-archives-year {
font-family: UD Shin Go Conde90 M;
font-size: 1.2em
}
.plugin-qblog-archives-year-container .list-group-item {
color: blue;
font-size: 1.0em;
text-indent: 1em;
}
です。
font-family部分は適当に一般的なゴシック体のフォントを指定すればいいでしょう。
あるいはfont-weight:bold;でもいいでしょうね。

Re: 【トラブル】ブログアーカイブが長大化する問題
CSSで調整する場合、年の部分は.plugin-qblog-archives-year
月の部分は、.plugin-qblog-archives-year-container .list-group-item で
指定するとスッキリ指定が出来そうです。
サンプル:背景をピンク、年は少し太め、月は青色
#html{{
<style>
.by-year {
background-color:#FFEEEE;
}
.plugin-qblog-archives-year {
font-weight: 700;
}
.plugin-qblog-archives-year-container .list-group-item {
color: blue;
}
</style>
}}
plugin/qblog/qblog_archives_by_year.html をいじらなくても、
上記にpadding-leftなどを設定すると、
字下げは出来るのかもしれませんが試していません。

Re: 【トラブル】ブログアーカイブが長大化する問題
| 投稿日 |
: 2017/08/03(Thu) 20:12 |
| 投稿者 |
: うみほし |
| 参照先 |
: |
なるほど実際の表示はプラグインでは無く,htmlの方でやってたんですね。
早速いしまるさんの修正に差し替えました。
その上でCSSを適用して若干表示を調整しました。

Re: 【トラブル】ブログアーカイブが長大化する問題
| 投稿日 |
: 2017/08/03(Thu) 18:35 |
| 投稿者 |
: うみほし |
| 参照先 |
: |
#sectionでclassを付けて#qblog_archivesを囲むと,なぜが中央揃えになってしまい,CSSでいくら左寄せにしてもできませんでした。
他の効果をCSSで試したところ,文字サイズ,イタリック,行間,文字下げは変更可能でした。
どうしても左揃えにできないので,CSSは断念。
年と月のフォントが同じで見分けにくいですね。月の行を一字下げてくれると見やすくなるのに。なんとかならないですかね。

Re: 【トラブル】ブログアーカイブが長大化する問題
plugin/qblog/qblog_archives_by_year.html が 月毎にした時の
表示のタグになるので、これを修正すると表示が調整出来ます。
具体的には、次のような感じです。
http://haik.oi21.net/index.php?QBlog-20170803-1

Re: 【トラブル】ブログアーカイブが長大化する問題
| 投稿日 |
: 2017/08/03(Thu) 16:25 |
| 投稿者 |
: うみほし |
| 参照先 |
: |
7.1.0で解決されました。

Re: 【トラブル】ブログアーカイブが長大化する問題
完成度は低いですが、修正の一例です。
bootstrapのドロップダウンメニューの練習等も兼ねて
変更してみました。
https://haik.oi21.net/index.php?qblog_archives
短いプログラムなので、後半の表示部分のタグを直すと
好みのデザインに調整出来ると思います。

ブログアーカイブ長大化の代替案
ブログのアーカイブ表示が長大化する問題について,代替案で解決しました。
中の掲示板でアドバイスをもらって,最終的にこんな記述にしました。アコーディオンを使い,プラグインが生成するコードを編集して使用。
#bs_accordion(nostyle,1){{
-&deco(i,black,,1.2em){ 2017年};
-&deco(i,Blue,,1.2em){ 2016年};
-&deco(i,Blue,,1.2em){ 2015年};
-&deco(i,Blue,,1.2em){ 2014年};
-&deco(i,Blue,,1.2em){ 2013年};
-&deco(i,Blue,,1.2em){ 2012年};
-&deco(i,Blue,,1.2em){ 2011年};
-&deco(i,Blue,,1.2em){ 2010年以前};
====
[[2017年07月 (6)>https://umihoshi.com/index.php?QBlog&mode=archives&date=201707]]
[[2017年06月 (5)>https://umihoshi.com/index.php?QBlog&mode=archives&date=201706]]
(略)
====
[[2016年12月 (12)>https://umihoshi.com/index.php?QBlog&mode=archives&date=201612]]
(以下同様)
}}
記事が増えるたびに件数は自分で直すしかないですが,現状はこれで運用するしかないですね。

Re: 【提案】HAIKのプラグインの改良ができないか
プラグイン#qblog_archivesのソースは、plugin/qblog_archives.inc.php です。
qblog_archives.inc.phpを以前に確認したことがあります。
メニューで年毎にまとめるのはqblog_archives.inc.php で
それ程難しくはないのですが、それをクリックした時の表示が
ポンコツの私は、よく分からずに断念しました。
基本を理解出来ていない為、Blogの表示プログラムの解読が
ちょっと難しいです。