【質問】ナビバーの下のラインの色を変更したい
| 投稿日 |
: 2017/03/19(Sun) 15:19 |
| 投稿者 |
: yuna |
| 参照先 |
: |
いつも有益な情報をありがとうございます!
ブラウザChromeの開発ツールや、FirefoxのFirebugで、HTML・CSSを度調べて、タグをfooterに貼り付けてみましたが、何度やっても上手くいきませんでしたので教えていただきたいです。
デザインは「haik_seed」で、ナビを固定しています。
ナビが少し透明になっているのと、ナビバーの下のラインが薄いグレーなので、スクロールすると本文と重なって何だかごちゃごちゃして見にくい感じになります。
haikの最初の頃は、透明度や背景色の変更もできたのですが、今は書き換えるファイルもどれか分からなくなりました。
どなたか、ご教授頂けると助かります。
宜しくお願い致します!
◆環境
サーバ:Lolipop PHP5.6 (CGI版) haik 6.0.11

編集

Re: 【質問】ナビバーの下のラインの色を変更したい
| 投稿日 |
: 2017/03/19(Sun) 17:24 |
| 投稿者 |
: yuna |
| 参照先 |
: |
いしまる◆WugigezvIRo 様
できました〜*\(^o^)/* *\(^o^)/*
本当にありがとうございました〜!!!
この3日間、あちこちのファイルをひらいてはタグを#beforescriptでfooterに記述しては出来なくて疲れ果てていました…
CSSなどよく理解せずにいるので本当に助かりました!
こんなに早く回答が頂けて感謝しています!
ありがとうございました!

編集

Re: 【質問】ナビバーの下のラインの色を変更したい
ナビなどに次のような記述をすると変更出来ます。
画面がスクロールしている時と、していない時でCSSの
指定が違うのでわかり難いです。
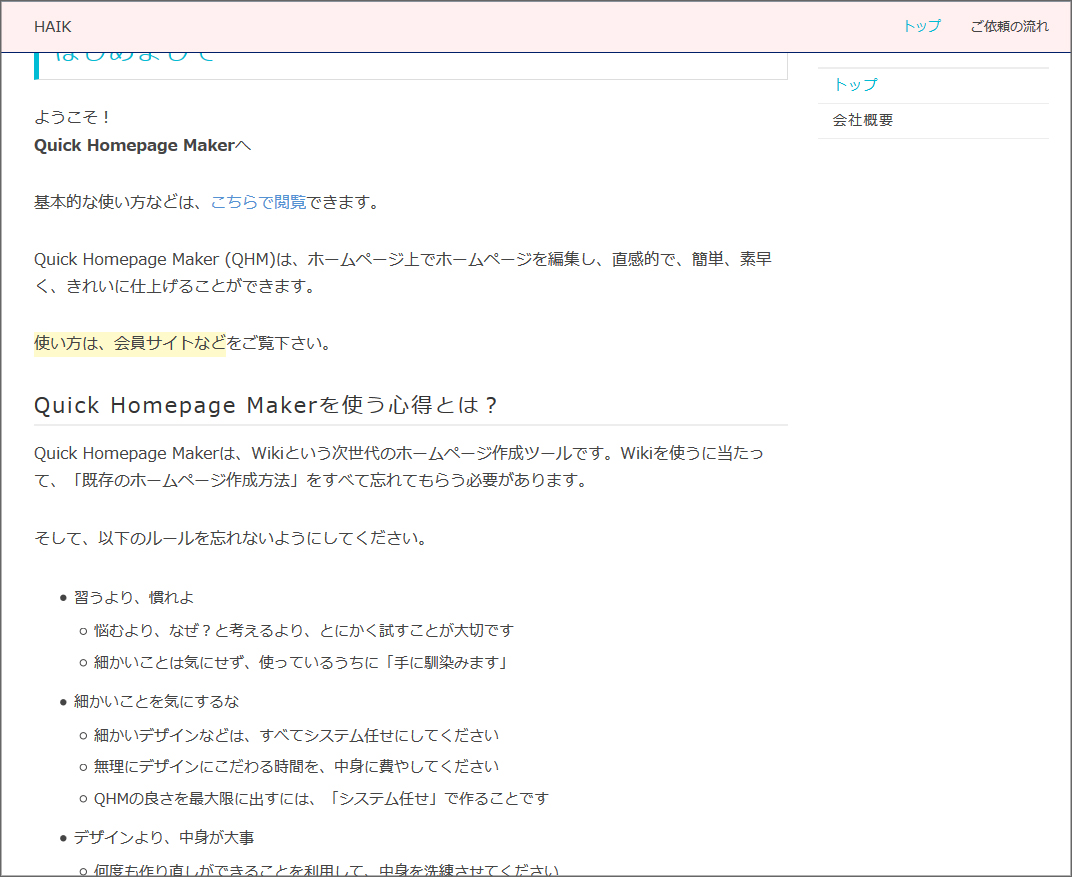
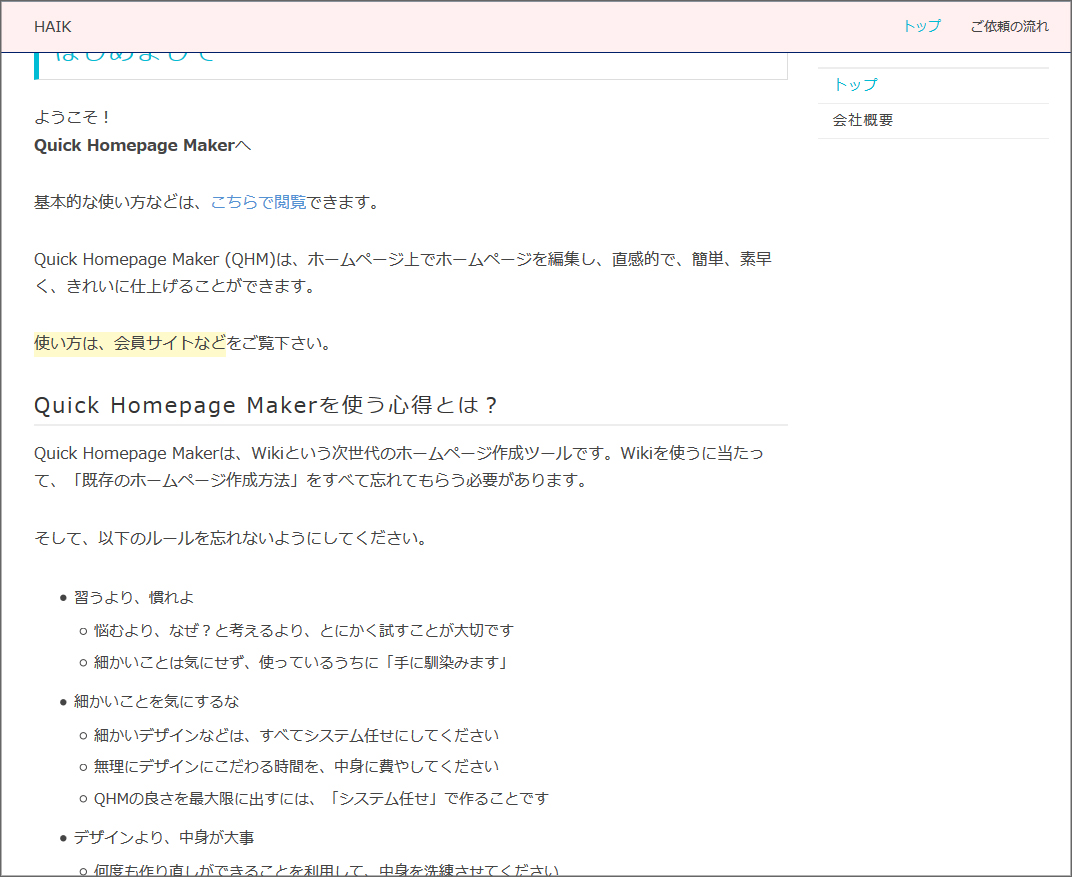
以下だと背景色がピンク、下のラインの色を赤にしています。
#lastscript{{
<style>
.haik-palette-cyan .haik-nav.affix {
background-color: rgba(255,240,240,.9);
border-bottom-color:red;
}
</style>
}}

編集